10강 : 배경 예쁘게 넣는 스킬들 & margin collapse
1. 기본코드
html
<html>
<head>
<meta charset="UTF-8">
<title>Home</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
</body>
</html>
항상 기본 코드는 이런식으로 시작한다. 입력해주고 빈 css파일도 넣어준다
2. Background 사진 넣기
<html>
<head>
<meta charset="UTF-8">
<title>Home</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="main-background"></div>
</body>
</html>
3. Background 조정하기
사이즈 조절하기
background-size: cover;
Cover 말고도 퍼센트 단위, 픽셀 단위도 가능하다
- cover: 알아서 div박스 안에 채워라
→ 이러면 배경화면이 반복되기 때문에 …
- 배경화면 반복 없애기
background-repeat: no repeat;
이렇게 No repeat을 입력해주면 된다
위치 조절하기
- 중앙 정렬
background-position : center;
중간에 정렬해준다
- 배경이 잘리지 않게 고정하는법
background-attachment : fixed;
필터 입히기
- 블러 필터
filter: blur(5px);
- 밝아지는 필터
filter: brightness(70);
- 어두워지는 필터
filter: brightness(30%);
- 선명도 조절
filter: contrast(200%);
- 흑백 필터
filter: grayscale(100%);
그렇지만 얘네는 안쪽에 있는 폰트들까지 전부 적용된다
배경 겹치기
background-image: url(../source/kitchyback.jpeg), url(../source/kichyback.jpeg);
이런식으로 Url 을 하나 더 넣어주면 배경을 겹칠 수 잇다
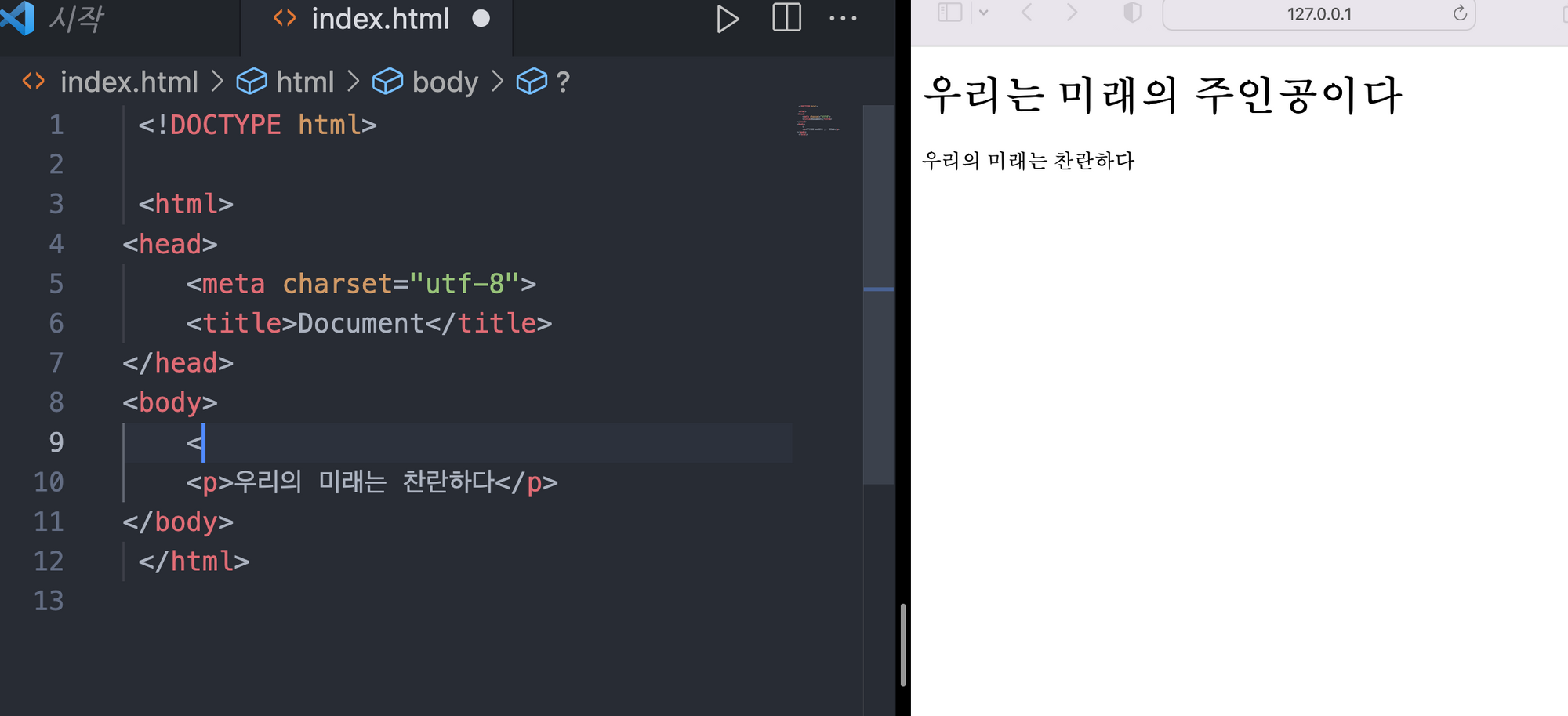
심심하니까 글넣기
margin collapse 현상
.main-title{
color : white;
font: size 50px;
margin-top: 300px;
}
margin collapse 현상은 브라우저에서 margin이 겹치는 현상이다. 이를 방지하기 위해서는 margin-top, margin-bottom 중 하나를 0으로 설정해야 한다.
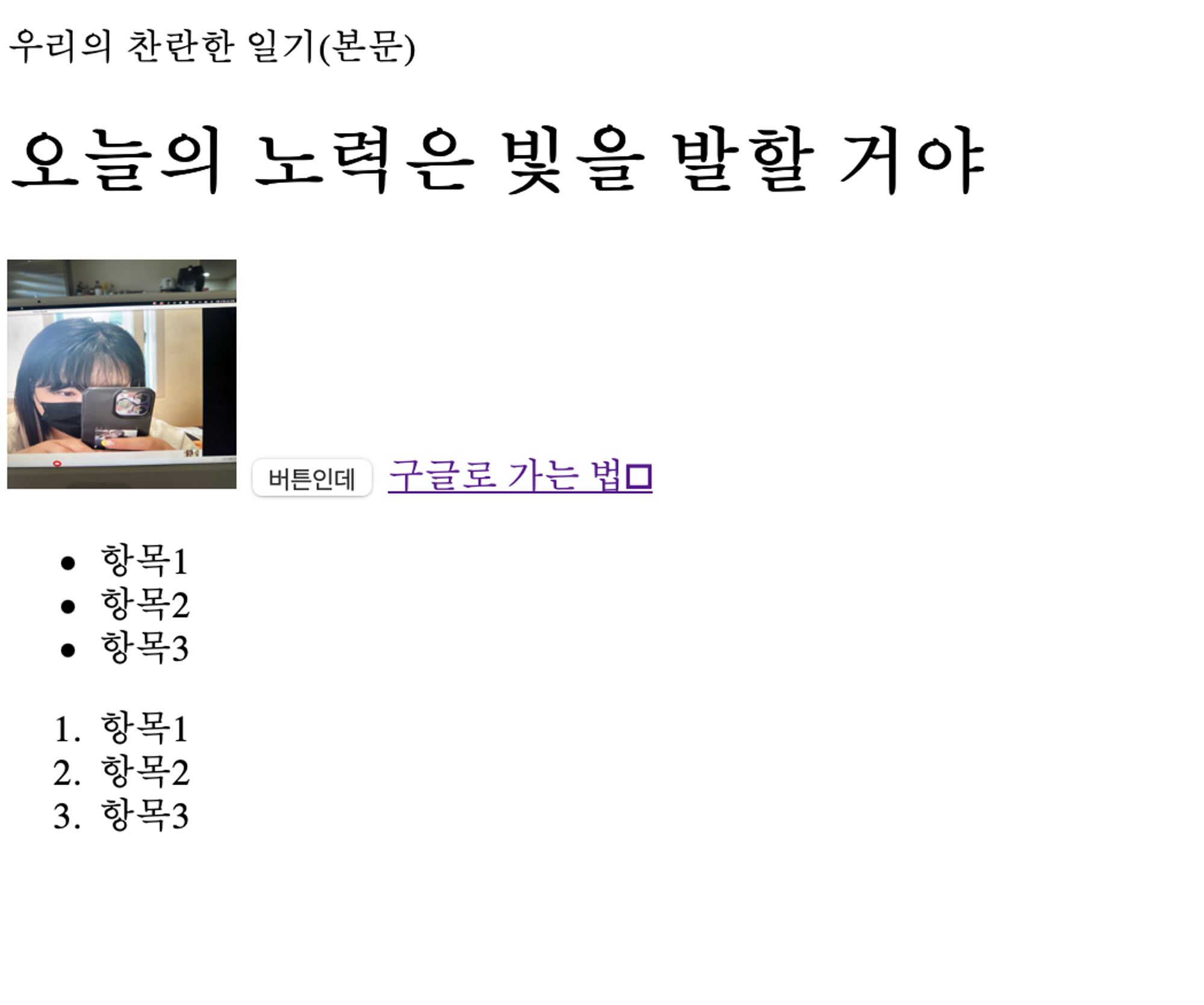
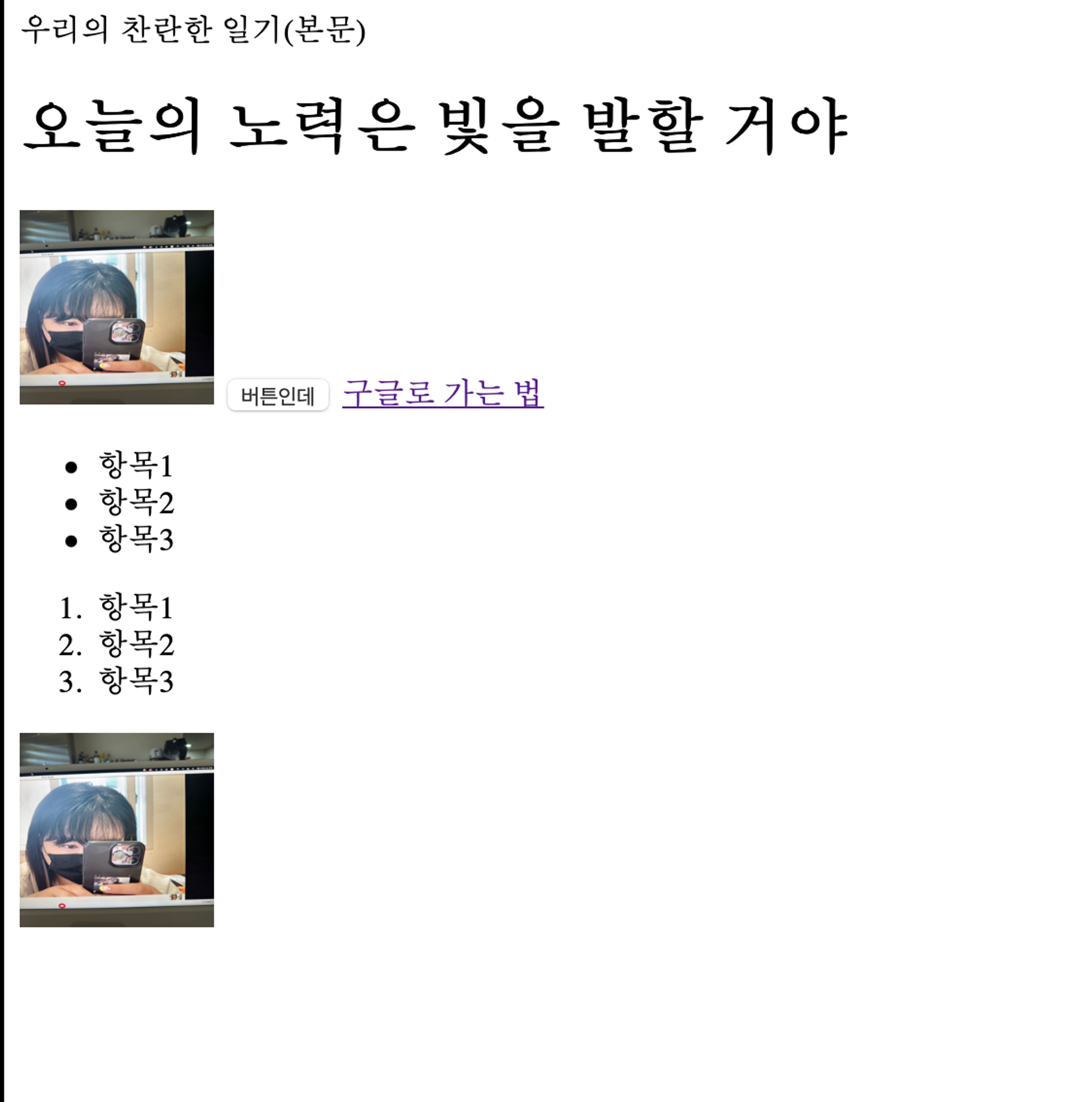
<div> 박스 안에 P 태그를 사용헀다.
p태그에 상단 Margin을 주기 위해 Margin-top을 주게 되면 div와 p가 동시에 Margin-top이 생기게 된다.
→ 뭔가 이상하다!
원래 박스들의 테두리가 만나면 margin 이 합쳐진다 (박스가 내부에서 만나든 내부에서 만나든 상관없다)
정확히 말하면
- 마진을 하나로 합쳐주고
- 혹여나 둘 다 마진이 있으면 둘 중에 더 큰 마진을 하나만 적용하게 된다.
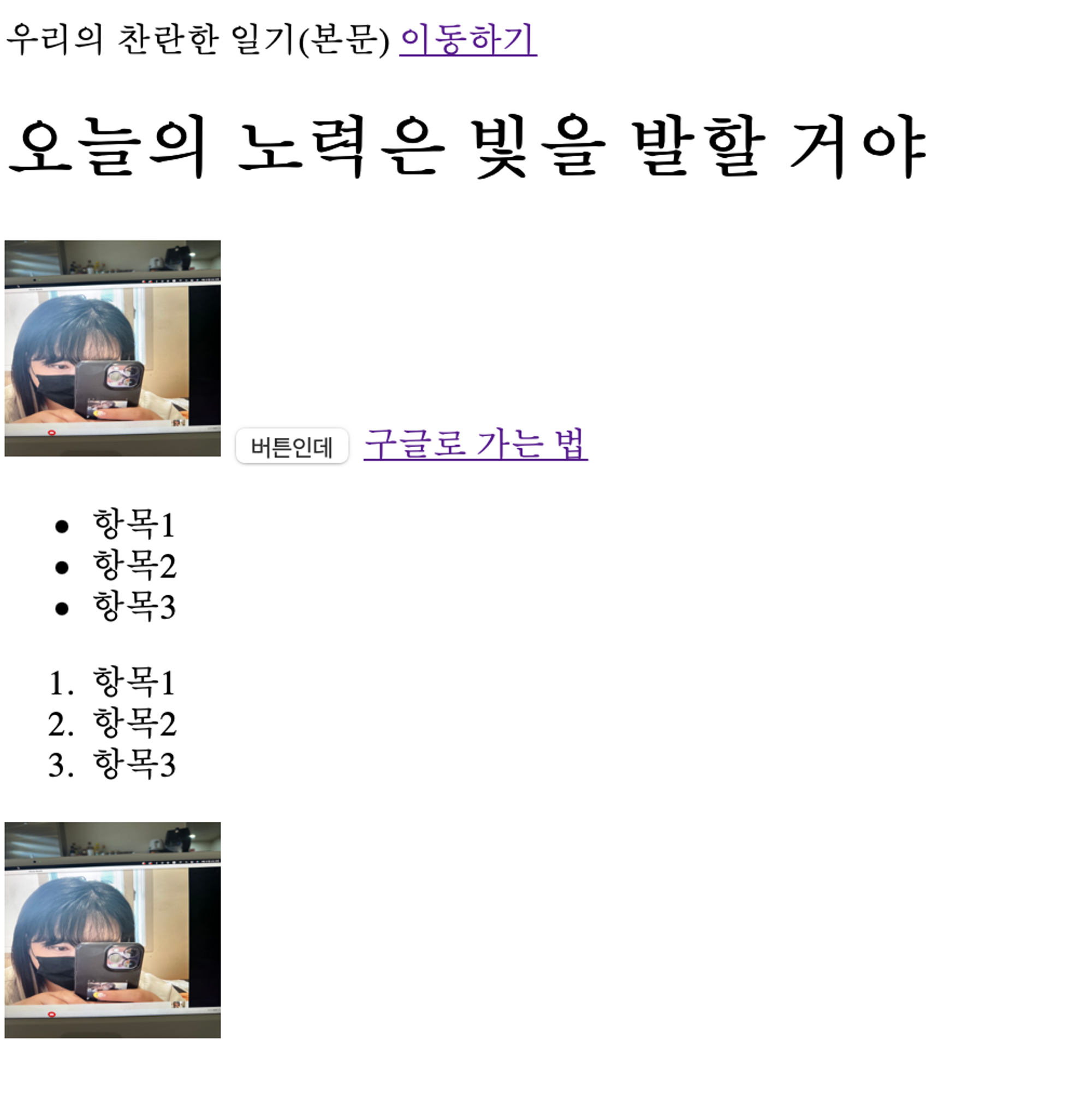
그래서 두 박스의 테두리가 겹치지 않도록 해주면 보다 정확한 마진을 만들 수 있다.
강의 예제에서는 부모 박스의 패딩을 1px이렇게 조금 주는걸로 해결이 가능하다.
2. 오늘의 숙제
제목 밑에 글넣고 버튼 하나만 이쁘게 넣어오십시오.
쇼핑몰 스럽게 이쁘게 디자인 해보라는 말입니다.
- 글 넣기
<html>
<head>
<meta charset="UTF-8">
<title>Home</title>
<link href="css/main.css" rel="stylesheet">
</head>
<body>
<div class="main-background">
<h4 class="main-title">
Our lifes<br>
are<br>
beautiful
</h4>
</div>
</body>
</html>
- Css
.main-background {
width: 100%;
height: 500px;
background-image: url(../source/kitchyback.jpeg), url(../source/kichyback.jpeg);
background-size: cover;
background-repeat: no-repeat;
float:left;
}
.main-title{
color : black;
font: size 50px;
font-weight: bold;
text-align: center;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
Position: relative;
}
이렇게 은근 예쁘게 보이는 걸 확인할 수 있다.

글씨가 좀 작은 느김
.main-title{
color : black;
font: size 50px;
font-weight: bold;
text-align: center;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
Position: relative;
font-size: 50px;
}
Font-size 를 좀 더 늘려줬다
이쁘다 ! 은근 !

이제 버튼을 만들어줄 차례이다
<html>
<head>
<meta charset="UTF-8">
<title>Home</title>
<link href="css/main.css" rel="stylesheet">
</head>
<body>
<div class="main-background">
<h4 class="main-title">
Our lifes<br>
are<br>
beautiful
</h4>
<a href="https://insidepixce.tistory.com" class="tstory">do anything</a>
</div>
</body>
</html>버튼 태그로 할 줄 알았는데 a 태그 쓰고 그 안에 버튼 속성을 넣으면 되엇다.
- 버튼 태그 속성
.tstory {
background-color: hsl(307, 79%, 72%);
color: #fff;
padding: 10px 20px;
border: none;
cursor: pointer;
text-decoration: none;
font-size: 20px;
font-weight: bold;
border-radius: 5px;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- 호버 및 포커스 스타일
.tstory:hover,
.tstory:focus {
background-color: #540430;
}
구글링을 하다 좀 재밌는 걸 발견해서 해보았다.

키치함 뿜뿜! 버튼에 커서를 갖다대면 색이 변한다?
키치키치하게 잘 만들어졌다
여기에 들어간 속성을 정리해보겠다

- Cursor: 마우스 커서의 모양을 지정
- Text-decoration: 텍스트의 장식(underline, overline, line-through 등)을 지정
- font-size: 글자 크기를 설정한다.
- font-weight: 글자 굵기를 설정한다.
- border-radius: 박스의 모서리를 둥글게 설정한다.
- text-align: 텍스트 정렬을 설정한다.
- position: 박스의 위치를 설정한다.
- top: 박스의 위쪽 여백을 설정한다.
- left: 박스의 왼쪽 여백을 설정한다.
- transform: 박스를 변형시킨다
'2023 공부한것들' 카테고리의 다른 글
| [3-1] 자바스크립트 실행 환경 (0) | 2023.06.28 |
|---|---|
| 20230628 오후 회고록 (0) | 2023.06.28 |
| [코딩애플 Html/css] 9강 : 셀렉터를 이용해 css 코드 양 줄이기 (0) | 2023.06.28 |
| 20230627 오전 회고록 (0) | 2023.06.27 |
| [코딩애플 html/css] 8강 : 과제 풀이 (0) | 2023.06.27 |