728x90
728x90
1.Html 안에 글 입력하기
Html <body> 안에 원하는대로 글을 입력해도 좋지만, 태그를 입력하면 속성을 설정할 수 있다
- <p>태그
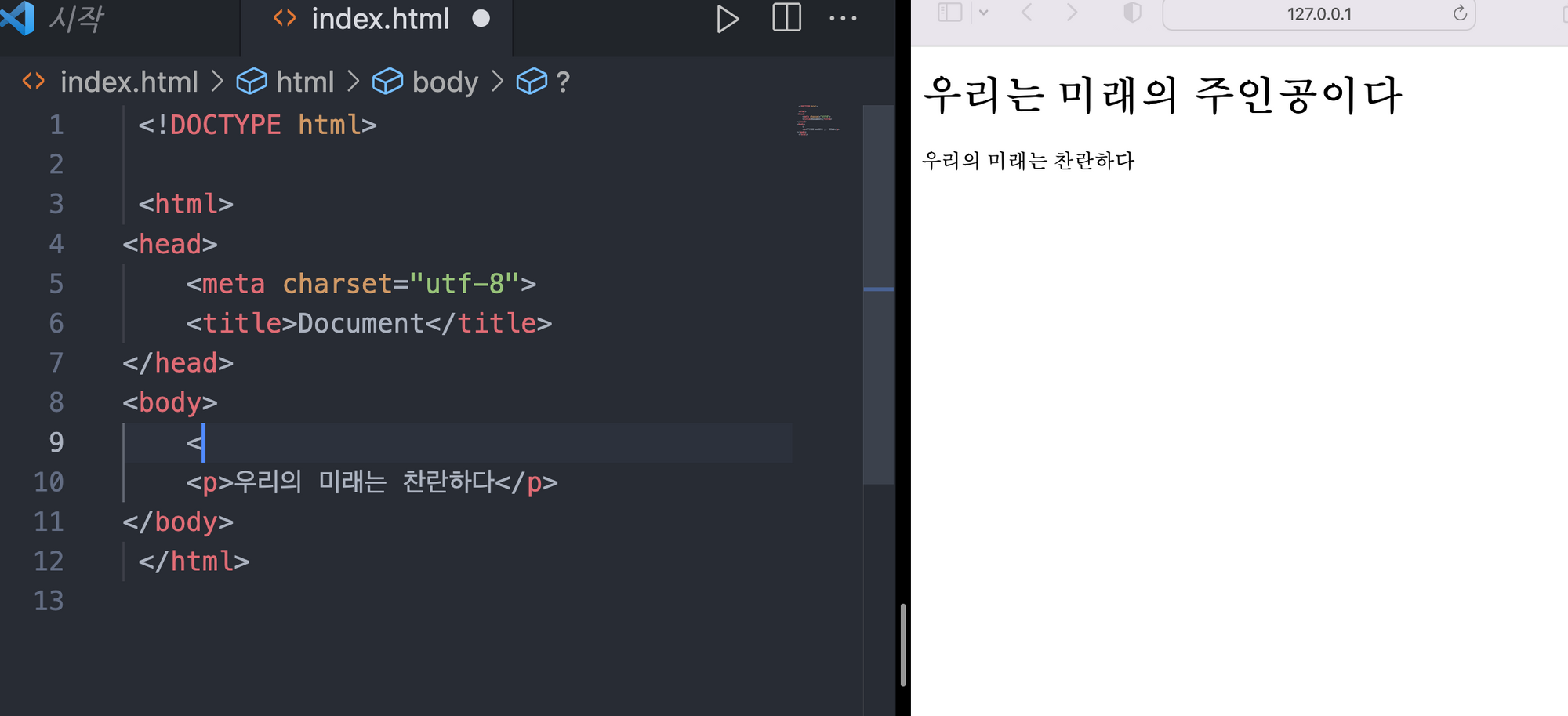
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
<p>우리의 미래는 찬란하다</p>
</body>
</html>
<p> 는 paragraph의 약자로, 일반 글을 적고 싶으면 이를 사용하면 된다
- <h> 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
<p>우리의 미래는 찬란하다</p>
</body>
</html>
이렇게 <h> 태그를 사용하였을때 제목이 좀 더 커진것을 볼 수 있다

이런 식으로 h1~h6까지 있는데 입맛에 맞게 사용하면 된다

글을 적고 싶으면 h와 p중 하나를 사용할 수 있다.
2. Html의 주요 태그들
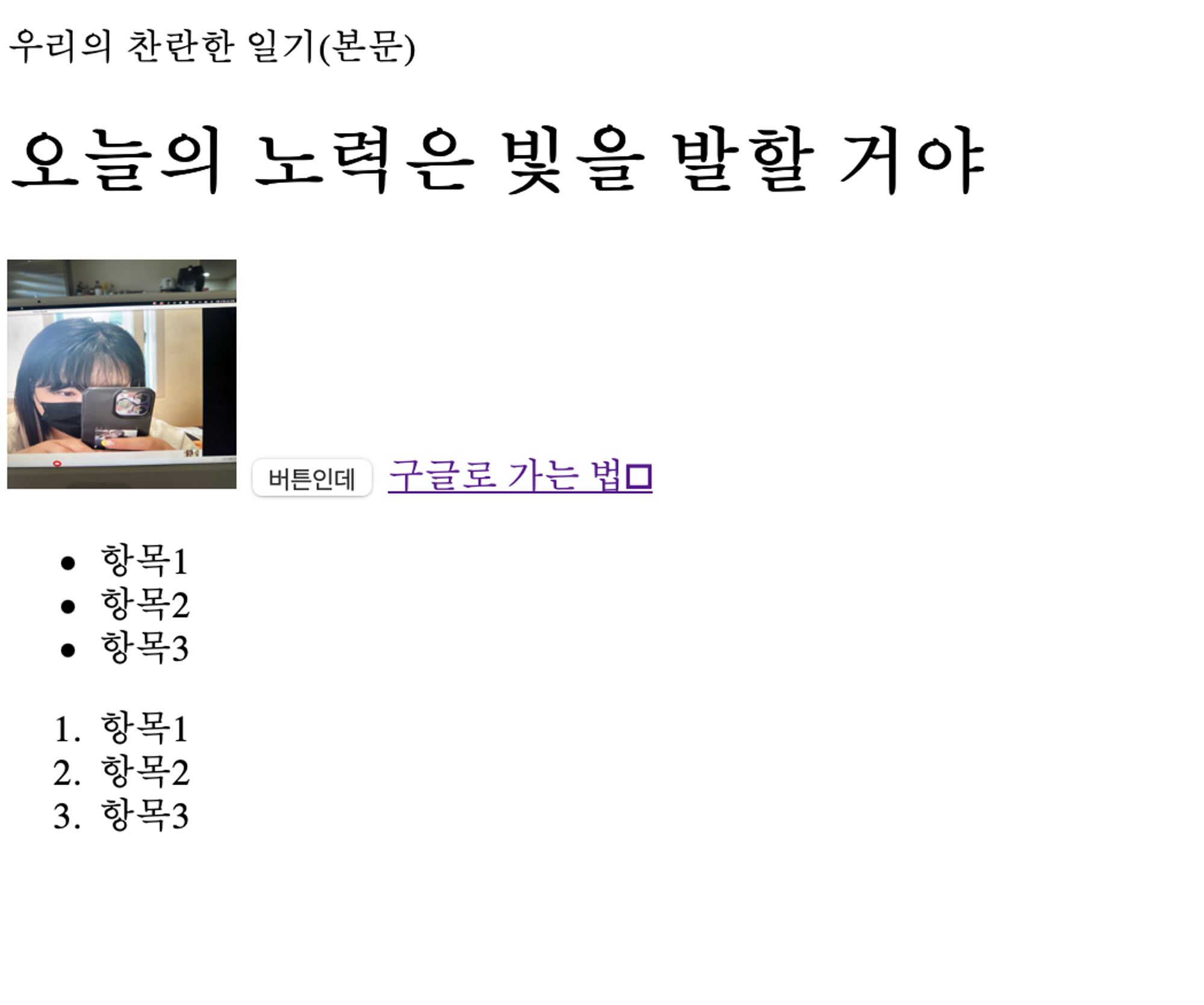
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
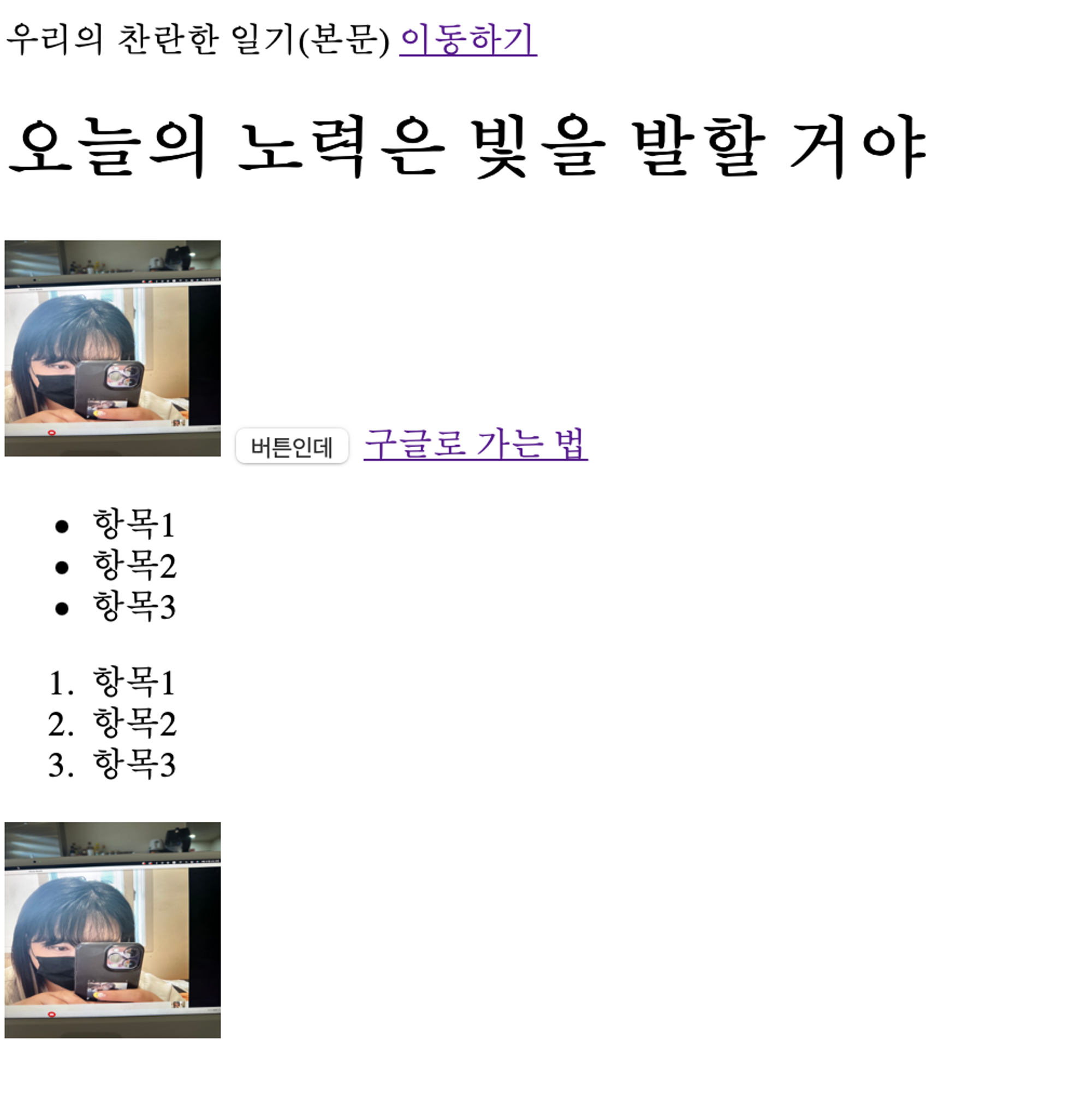
<p>우리의 찬란한 일기(본문)</p>
<h1>오늘의 노력은 빛을 발할 거야</h1>
<img src="Myselfie.jpeg"
style="width:100px; height:100px;">
<button>버튼인데</button>
<a href= "https://google.com"> 구글로 가는 법</a>
<ul>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
</ul>
<ol>
<li>항목1</li>
<li>항목2</li>
<li>항목3</li>
</ol>
</body>
- ol과 ul 의 차이
→ <ol> 은 리스트에 숫자를 붙여서 보여준다
→ <ul> 은 리스트에 동그라미를 붙여서 보여준다
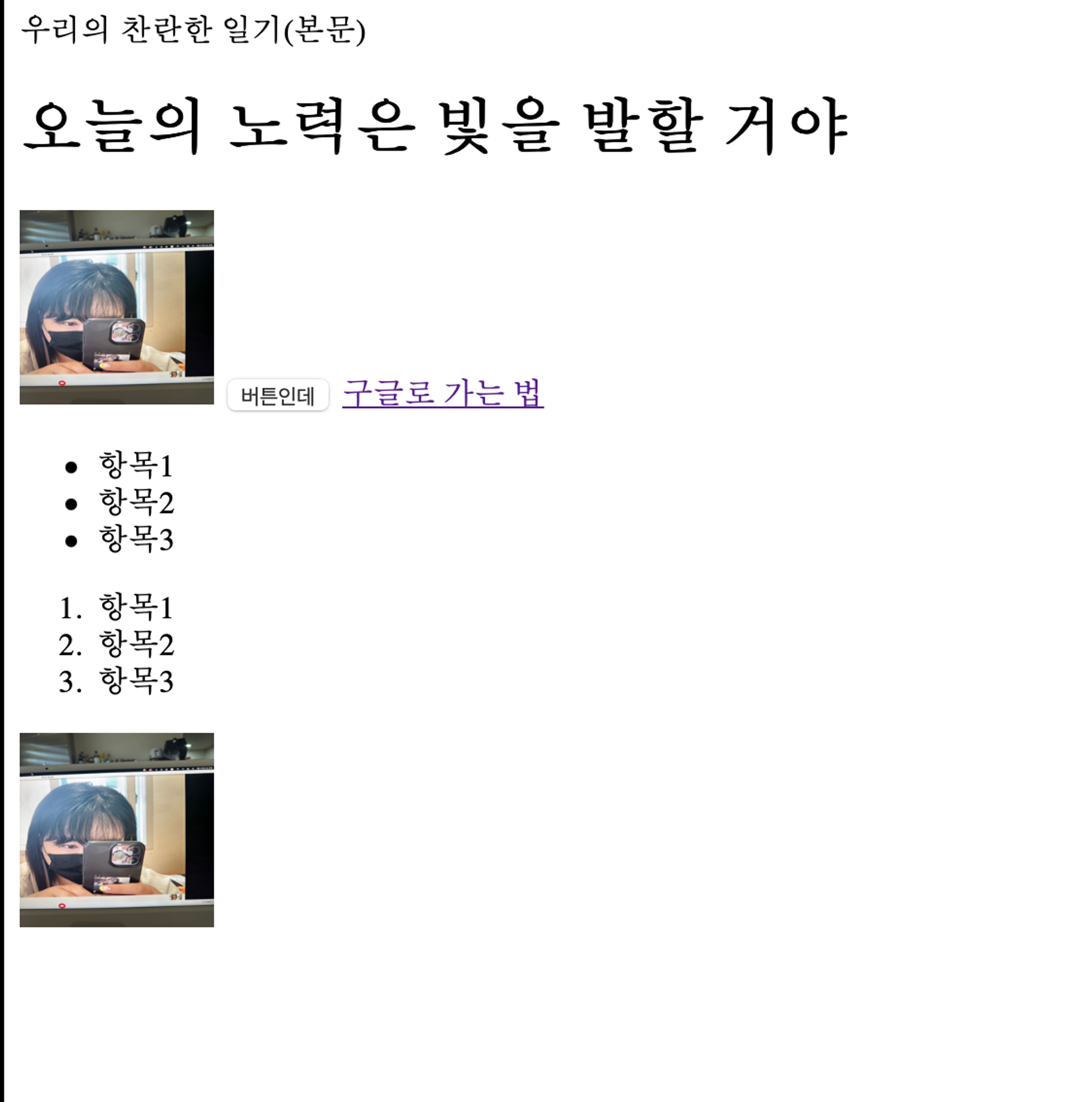
3. 이미지 누르면 구글로 이동하게 하는 법
<a href = "https://naver.com">
<img src="Myselfie.jpeg"
style="width:100px; height:100px;">이렇게 하면 가능하다.
나같은 경우는 사진 크기가 너무 커서 100x100으로 바꿔주었다

이제 밑의 사진을 클릭하면 링크를 타고 이동한다. 네이버로 해보았다.
4. 숙제 (이동하기라는 글자를 누르면 네이버로 이동하게 하기)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
<p>우리의 미래는 찬란하다 이동하기</p>
</body>
</html>
이 상황에서 이동하기만 눌렀을때 다른 링크로 이동하게 만들고 싶다면?
</head>
<body>
<p>우리의 찬란한 일기(본문) <a href ="https://insidepixce.tistory.com/">이동하기</a></p>
나같은 경우에는 이렇게 만들어줬다.

이 상황에서 옆에 이동하기를 누르면 내 티스토리로 이동된다.
300x250
'2023 공부한것들' 카테고리의 다른 글
| [코딩애플 html/css] 4강: css 파일 만들고 첨부하는 법 (0) | 2023.06.25 |
|---|---|
| [코딩애플 html/css] 3강 : 기본적인 웹페이지 스타일링 (0) | 2023.06.25 |
| [코딩애플 html/css] 1강 : html 기초와 개발환경 셋팅 (0) | 2023.06.25 |
| [TIL] 20230623 (0) | 2023.06.23 |
| [자바스크립트 문법 뽀개기] 1-5강 데이터 타입 (0) | 2023.06.23 |