1. html 언어란?
Hyper Text Markup Language = HTML
→웹페이지를 만들 때 사용하는 마크업 언어
**마크업언어 가 무엇인가?**
자료의 구조를 이해하기 위한 언어
웹페이지에 우리가 글을 넣고, 그림을 넣고, 박스를 넣고, 버튼을 넣고, 자료를 입력한다.
그 자료들이 어디에 배치되는지 기록하기 위해 존재하는 언어
2. 개발환경 세팅
- 에디터 설치하기
- brackets 에디터
- vs code 에디터
→ 나는 vs code를 이전부터 사용해왔기때문에 vscode를 사용할 예정임
- 작업 폴더 설치하기
내 경로 : Volume/Samsick/codingapple/htmlcss/index.html
중간에 Samsick은 내 외장하드 명이다
- .html로 끝나면 모두 html 파일이라고 생각하면 된다.
3. Html 기본 템플릿 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
</body>
</html>
모든 Html 파일은 항상 이것부터 써놓고 시작해야함
<head> 내부에는 사이트 생성에 필요한 인코딩형식, 사이드 제목, 필요한 css 나 Js 파일들이 들어감
<body> 내부엔 실제 웹사이트에서 보여줄 글,그림 등을 적어주면 된다
- 비슷한 예로 html:5 를 입력하면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
이렇게 자동으로 써주는 것을 볼 수 있음.
- html:5 와 강의에서 제공한 양식에 한가지 다른점은
<meta name="viewport" content="width=device-width, initial-scale=1.0">
가 추가되어 있다는 것임.
이는 Html에서 사용되는 메타태그 로, 웹페이지의 뷰포트 설정을 지정하는 데에 사용됨
- width=device-width 는 뷰포트의 너비를 기기의 너비와 동일하게 설정함
- initial-scale=1.0 페이지가 처음 로드될 때의 초기 확대/ 축소 수준을 설정.
→ 1.0 이라고 되어있는건 초기 확대/ 축소를 100%로 설정하며, 확대 축소가 적용되지 않았음을 이야기함.
- 뷰포트란?
현재 화면에 보여지고 있는 다각형(보통 직사각형)의 영역
→ 웹 브라우저에서는 현재 창에서 문서를 볼 수 있는 부분 (전체화면이나 화면 전체) 를 말함.
→ 뷰포트 바깥의 콘텐츠는 스크롤을 통해서 볼 수 있음
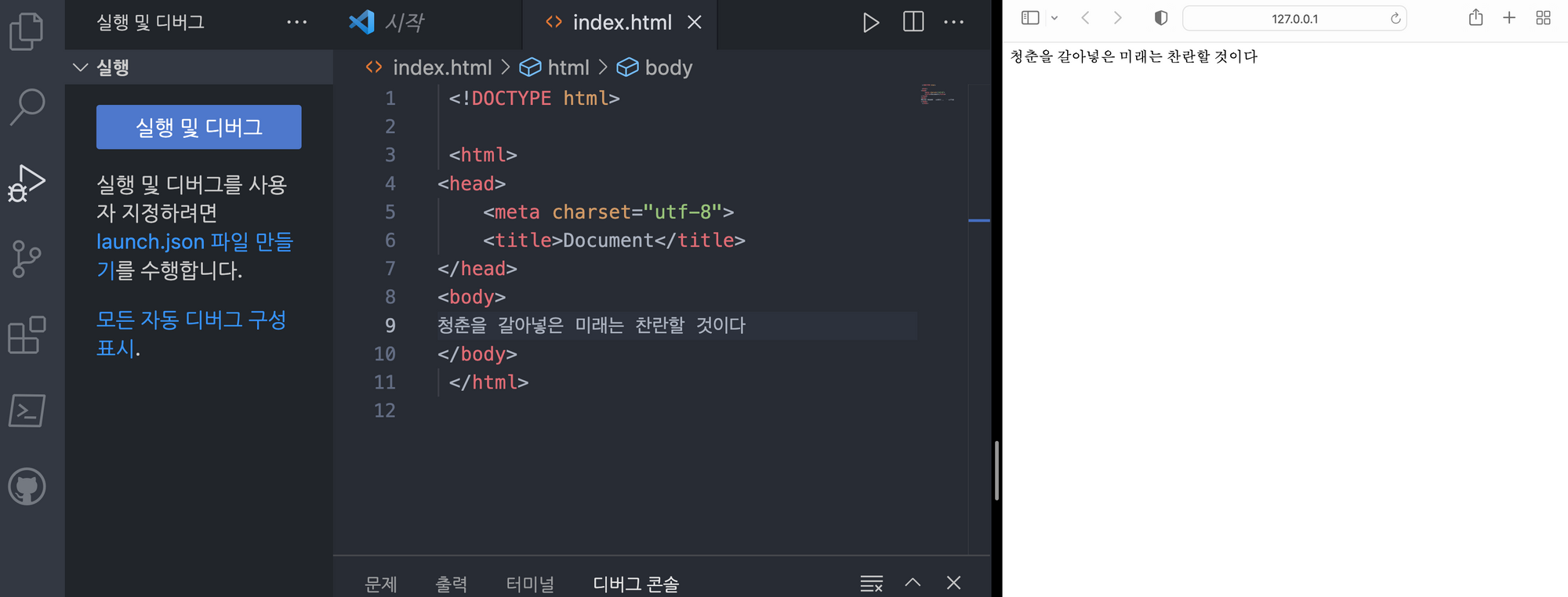
4. 바디 태그에 내용 입력해보기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Document</title>
</head>
<body>
청춘을 갈아넣은 미래
</body>
</html>

이런식으로 바디 태그 안에 내용을 넣으면 실행되는 것을 볼 수 있다.
5. 라이브 서버
- live server 란?
-우리가 편집하는 것들을 저장만 해주면 바로바로 띄워주는 아이
vs code extension에서 다운로드 받을 수 있다.
저장만 해줘도 바로바로 반영되는 것을 볼 수 있다
<aside> 💡 라이브 서버의 기본 포트는 5500이다
</aside>

extension 말 나온 김에 자랑하는 내 고양이
이름은 톰이고 내 Vs code에서 살아가고 있다

vs-code-pets 확장자로 다운받아서 키울 수 있음
'2023 공부한것들' 카테고리의 다른 글
| [코딩애플 html/css] 3강 : 기본적인 웹페이지 스타일링 (1) | 2023.06.25 |
|---|---|
| [코딩애플 html/css] 2강 HTML 기본 태그로 글 작성해보기 (0) | 2023.06.25 |
| [TIL] 20230623 (0) | 2023.06.23 |
| [자바스크립트 문법 뽀개기] 1-5강 데이터 타입 (0) | 2023.06.23 |
| [자바스크립트 문법 뽀개기] 1-4강 : 변수 (0) | 2023.06.23 |
