1.기본 설정
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
</head>
<body>
<div></div>
</body>
</html>
기본적으로 이 코드에서 시작한다
<link href = "css/main.css" rel = "stylesheet">
먼저 스타일시트를 연결해준다
2. 어떤 레이아웃을 만들건데?
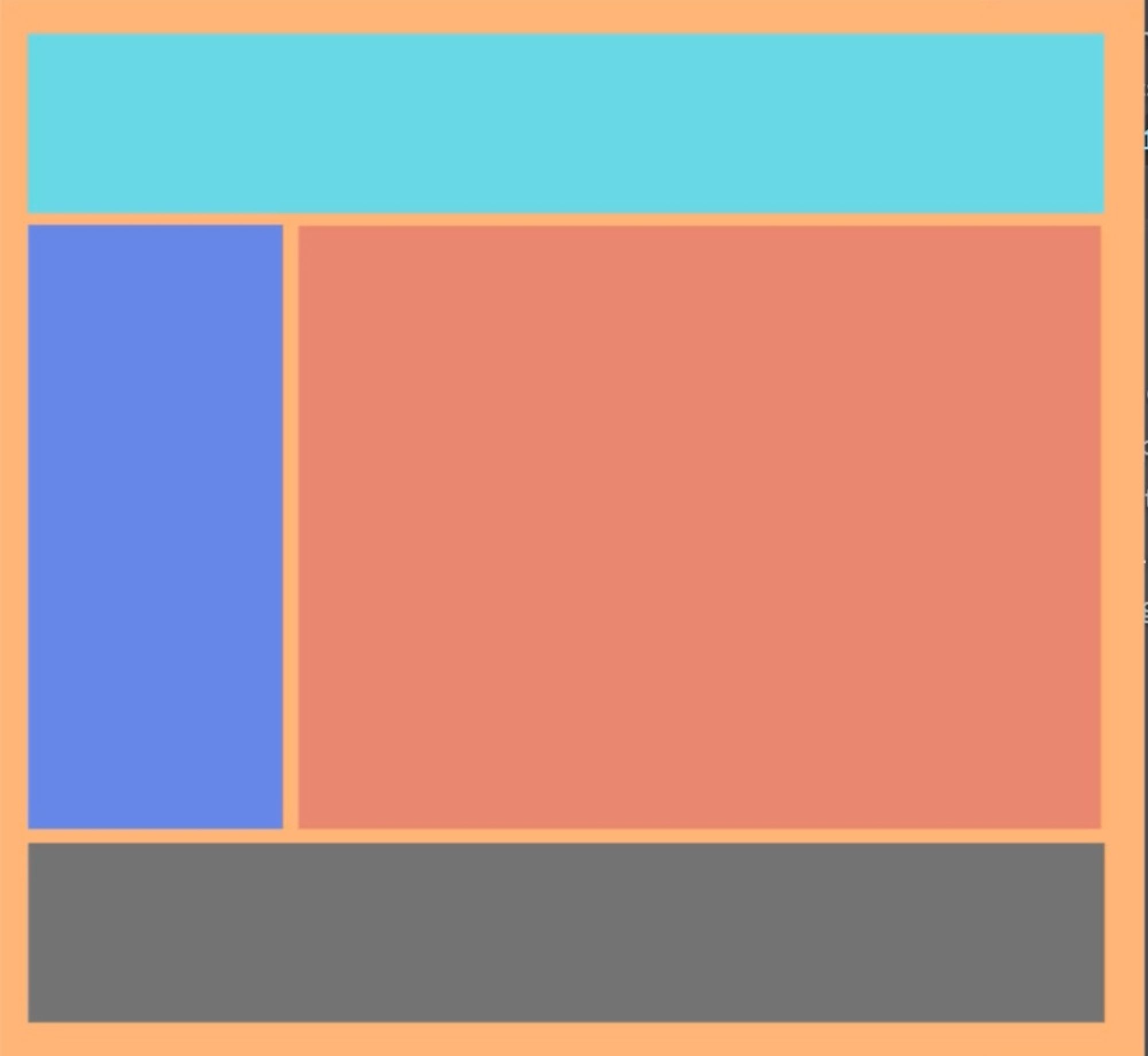
오늘 만들어줄 것인 이 레이아웃이다!
3. 무엇을 사용하여 만들건데?- wrapper box 만들기
오늘은 전통적이고 좋은 방법은 float 를 사용하여 만들어 볼 것이다.
css파일에 클래스를 만들자
.container {
width: 500px;
}
넓이는 임의로 내가 저장해둔것이다
Html 파일에 div 태그에 클래스를 주자
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body>
<div class= container></div>
</body>
</html>
감싸는 박스를 만들어두면 유용하다 (wrapper box)
.container {
width: 800px;
}
이러한 wrapper box는 사각형이 사이트 밖으로 튀어나가지 않게 하는 역할을 한다.
넓이만 지정하고 가면 될 듯.
헤더 부분 만들기
<body>
<div class= "container">
<div class="header"> </div>
</div>
</body>
이 상황에서 header의 클래스를 이렇게 지정해주었다.
.header {
width: 100%
}
100%라는 뜻은 내 부모 태그의 넓이를 그대로 가지고 온다라는 뜻이다.
응용 : 백그라운드 이미지 넣기/ 백그라운드 이미지 밝게 만들기
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body class="backgroundimagesea">
<div class= "container">
<div class="header"> </div>
</div>
</body>
</html>
뭔가 예쁘게 만들고 싶어서 백그라운드 이미지를 추가했는데, 너무 눈이 아플정도로 푸른색이였다.
그래서 밝기를 좀 올려 글자가 눈에 띄게 하고 싶었다.
시도 1. Opacity
.backgroundimagesea {
background-image: url('source/backgroundsea.jpeg');
opacity:0.5 ;
}
변화 없음
시도 2. rgba
.backgroundimagesea{
background-image:url('source/backgroundsea.jpeg');
background-color: rgba(255, 255, 255, 1);
}
변화 없음
강의 다 마치고 새로 찾아볼 예정
.backgroundimagesea {
background-image: url('source/backgroundsea.jpeg');
background-size: cover;
}
.left-menu {
width:20%;
height:400px;
background-color: rgba(12, 50, 242, 0.5);
}
.right {
width:80%;
height:400px;
background-color: rgba(40, 112, 242, 0.5);
}
css 파일을 이렇게 두고
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body class="backgroundimagesea">
<div class= "container">
<div class="header"> </div>
<div class="left-menu"></div>
<div class="right"></div>
</div>
</body>
</html>
레이아웃 파일을 이렇게 뒀으면 되어야 하는 거 아닌가…?싶었는데
이런 식으로 나온다. 이게 바로 div 태그 내에는 어떠한 속성이 있어서 그렇게 된다고 하더라
어떤 속성인가 보자하니
<aside> 💡 div 박스는 전부 display blocK 속성이 있어 가로 행을 전부 차지함
</aside>
그래서 우리는 float을 써볼것이다
.left-menu {
width:20%;
height:400px;
background-color: rgba(12, 50, 242, 0.5);
float:left;
}
.right {
width:80%;
height:400px;
background-color: rgba(40, 112, 242, 0.5);
float:left;
}
붕 띄워서 붙인다? 는 느낌으로 가면 된다.
이렇게 이쁘게 만들어졌다.
푸터 만들기
.footer{
width: 100px;
height: 50px;
background-color: rgba(12, 112, 242, 0.7);
}
이렇게 해줬다면 당연히 밑부분(푸터부분)에 박스가 생겨야 하는 거 아닌가?
→ float 을 써줬기 때문. 붕 떠서 왼쪽으로 붙었으니까 겹쳐지는거임
해결책
.footer{
width: 100px;
height: 50px;
background-color: rgba(12, 112, 242, 0.7);
clear: both;
}
이렇게 clear:both 를 해주면 된다
해주고 나면 이렇게 잘 완성된걸 볼 수 있다.
1.기본 설정
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
</head>
<body>
<div></div>
</body>
</html>
기본적으로 이 코드에서 시작한다
<link href = "css/main.css" rel = "stylesheet">
먼저 스타일시트를 연결해준다
2. 어떤 레이아웃을 만들건데?
오늘 만들어줄 것인 이 레이아웃이다!
3. 무엇을 사용하여 만들건데?- wrapper box 만들기
오늘은 전통적이고 좋은 방법은 float 를 사용하여 만들어 볼 것이다.
css파일에 클래스를 만들자
.container {
width: 500px;
}
넓이는 임의로 내가 저장해둔것이다
Html 파일에 div 태그에 클래스를 주자
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body>
<div class= container></div>
</body>
</html>
감싸는 박스를 만들어두면 유용하다 (wrapper box)
.container {
width: 800px;
}
이러한 wrapper box는 사각형이 사이트 밖으로 튀어나가지 않게 하는 역할을 한다.
넓이만 지정하고 가면 될 듯.
헤더 부분 만들기
<body>
<div class= "container">
<div class="header"> </div>
</div>
</body>
이 상황에서 header의 클래스를 이렇게 지정해주었다.
.header {
width: 100%
}
100%라는 뜻은 내 부모 태그의 넓이를 그대로 가지고 온다라는 뜻이다.
응용 : 백그라운드 이미지 넣기/ 백그라운드 이미지 밝게 만들기
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body class="backgroundimagesea">
<div class= "container">
<div class="header"> </div>
</div>
</body>
</html>
뭔가 예쁘게 만들고 싶어서 백그라운드 이미지를 추가했는데, 너무 눈이 아플정도로 푸른색이였다.
그래서 밝기를 좀 올려 글자가 눈에 띄게 하고 싶었다.
시도 1. Opacity
.backgroundimagesea {
background-image: url('source/backgroundsea.jpeg');
opacity:0.5 ;
}
변화 없음
시도 2. rgba
.backgroundimagesea{
background-image:url('source/backgroundsea.jpeg');
background-color: rgba(255, 255, 255, 1);
}
변화 없음
강의 다 마치고 새로 찾아볼 예정
.backgroundimagesea {
background-image: url('source/backgroundsea.jpeg');
background-size: cover;
}
.left-menu {
width:20%;
height:400px;
background-color: rgba(12, 50, 242, 0.5);
}
.right {
width:80%;
height:400px;
background-color: rgba(40, 112, 242, 0.5);
}
css 파일을 이렇게 두고
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body class="backgroundimagesea">
<div class= "container">
<div class="header"> </div>
<div class="left-menu"></div>
<div class="right"></div>
</div>
</body>
</html>
레이아웃 파일을 이렇게 뒀으면 되어야 하는 거 아닌가…?싶었는데
이런 식으로 나온다. 이게 바로 div 태그 내에는 어떠한 속성이 있어서 그렇게 된다고 하더라
어떤 속성인가 보자하니
<aside> 💡 div 박스는 전부 display blocK 속성이 있어 가로 행을 전부 차지함
</aside>
그래서 우리는 float을 써볼것이다
.left-menu {
width:20%;
height:400px;
background-color: rgba(12, 50, 242, 0.5);
float:left;
}
.right {
width:80%;
height:400px;
background-color: rgba(40, 112, 242, 0.5);
float:left;
}
붕 띄워서 붙인다? 는 느낌으로 가면 된다.
이렇게 이쁘게 만들어졌다.
푸터 만들기
.footer{
width: 100px;
height: 50px;
background-color: rgba(12, 112, 242, 0.7);
}
이렇게 해줬다면 당연히 밑부분(푸터부분)에 박스가 생겨야 하는 거 아닌가?
→ float 을 써줬기 때문. 붕 떠서 왼쪽으로 붙었으니까 겹쳐지는거임
해결책
.footer{
width: 100px;
height: 50px;
background-color: rgba(12, 112, 242, 0.7);
clear: both;
}
이렇게 clear:both 를 해주면 된다
해주고 나면 이렇게 잘 완성된걸 볼 수 있다.
1.기본 설정
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
</head>
<body>
<div></div>
</body>
</html>
기본적으로 이 코드에서 시작한다
<link href = "css/main.css" rel = "stylesheet">
먼저 스타일시트를 연결해준다
2. 어떤 레이아웃을 만들건데?
오늘 만들어줄 것인 이 레이아웃이다!
3. 무엇을 사용하여 만들건데?- wrapper box 만들기
오늘은 전통적이고 좋은 방법은 float 를 사용하여 만들어 볼 것이다.
css파일에 클래스를 만들자
.container {
width: 500px;
}
넓이는 임의로 내가 저장해둔것이다
Html 파일에 div 태그에 클래스를 주자
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body>
<div class= container></div>
</body>
</html>
감싸는 박스를 만들어두면 유용하다 (wrapper box)
.container {
width: 800px;
}
이러한 wrapper box는 사각형이 사이트 밖으로 튀어나가지 않게 하는 역할을 한다.
넓이만 지정하고 가면 될 듯.
헤더 부분 만들기
<body>
<div class= "container">
<div class="header"> </div>
</div>
</body>
이 상황에서 header의 클래스를 이렇게 지정해주었다.
.header {
width: 100%
}
100%라는 뜻은 내 부모 태그의 넓이를 그대로 가지고 온다라는 뜻이다.
응용 : 백그라운드 이미지 넣기/ 백그라운드 이미지 밝게 만들기
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body class="backgroundimagesea">
<div class= "container">
<div class="header"> </div>
</div>
</body>
</html>
뭔가 예쁘게 만들고 싶어서 백그라운드 이미지를 추가했는데, 너무 눈이 아플정도로 푸른색이였다.
그래서 밝기를 좀 올려 글자가 눈에 띄게 하고 싶었다.
시도 1. Opacity
.backgroundimagesea {
background-image: url('source/backgroundsea.jpeg');
opacity:0.5 ;
}
변화 없음
시도 2. rgba
.backgroundimagesea{
background-image:url('source/backgroundsea.jpeg');
background-color: rgba(255, 255, 255, 1);
}
변화 없음
강의 다 마치고 새로 찾아볼 예정
.backgroundimagesea {
background-image: url('source/backgroundsea.jpeg');
background-size: cover;
}
.left-menu {
width:20%;
height:400px;
background-color: rgba(12, 50, 242, 0.5);
}
.right {
width:80%;
height:400px;
background-color: rgba(40, 112, 242, 0.5);
}
css 파일을 이렇게 두고
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body class="backgroundimagesea">
<div class= "container">
<div class="header"> </div>
<div class="left-menu"></div>
<div class="right"></div>
</div>
</body>
</html>
레이아웃 파일을 이렇게 뒀으면 되어야 하는 거 아닌가…?싶었는데
이런 식으로 나온다. 이게 바로 div 태그 내에는 어떠한 속성이 있어서 그렇게 된다고 하더라
어떤 속성인가 보자하니
<aside> 💡 div 박스는 전부 display blocK 속성이 있어 가로 행을 전부 차지함
</aside>
그래서 우리는 float을 써볼것이다
.left-menu {
width:20%;
height:400px;
background-color: rgba(12, 50, 242, 0.5);
float:left;
}
.right {
width:80%;
height:400px;
background-color: rgba(40, 112, 242, 0.5);
float:left;
}
붕 띄워서 붙인다? 는 느낌으로 가면 된다.
이렇게 이쁘게 만들어졌다.
푸터 만들기
.footer{
width: 100px;
height: 50px;
background-color: rgba(12, 112, 242, 0.7);
}
이렇게 해줬다면 당연히 밑부분(푸터부분)에 박스가 생겨야 하는 거 아닌가?
→ float 을 써줬기 때문. 붕 떠서 왼쪽으로 붙었으니까 겹쳐지는거임
해결책
.footer{
width: 100px;
height: 50px;
background-color: rgba(12, 112, 242, 0.7);
clear: both;
}
이렇게 clear:both 를 해주면 된다
해주고 나면 이렇게 잘 완성된걸 볼 수 있다.
1.기본 설정
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
</head>
<body>
<div></div>
</body>
</html>
기본적으로 이 코드에서 시작한다
<link href = "css/main.css" rel = "stylesheet">
먼저 스타일시트를 연결해준다
2. 어떤 레이아웃을 만들건데?
오늘 만들어줄 것인 이 레이아웃이다!
3. 무엇을 사용하여 만들건데?- wrapper box 만들기
오늘은 전통적이고 좋은 방법은 float 를 사용하여 만들어 볼 것이다.
css파일에 클래스를 만들자
.container {
width: 500px;
}
넓이는 임의로 내가 저장해둔것이다
Html 파일에 div 태그에 클래스를 주자
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body>
<div class= container></div>
</body>
</html>
감싸는 박스를 만들어두면 유용하다 (wrapper box)
.container {
width: 800px;
}
이러한 wrapper box는 사각형이 사이트 밖으로 튀어나가지 않게 하는 역할을 한다.
넓이만 지정하고 가면 될 듯.
헤더 부분 만들기
<body>
<div class= "container">
<div class="header"> </div>
</div>
</body>
이 상황에서 header의 클래스를 이렇게 지정해주었다.
.header {
width: 100%
}
100%라는 뜻은 내 부모 태그의 넓이를 그대로 가지고 온다라는 뜻이다.
응용 : 백그라운드 이미지 넣기/ 백그라운드 이미지 밝게 만들기
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body class="backgroundimagesea">
<div class= "container">
<div class="header"> </div>
</div>
</body>
</html>
뭔가 예쁘게 만들고 싶어서 백그라운드 이미지를 추가했는데, 너무 눈이 아플정도로 푸른색이였다.
그래서 밝기를 좀 올려 글자가 눈에 띄게 하고 싶었다.
시도 1. Opacity
.backgroundimagesea {
background-image: url('source/backgroundsea.jpeg');
opacity:0.5 ;
}
변화 없음
시도 2. rgba
.backgroundimagesea{
background-image:url('source/backgroundsea.jpeg');
background-color: rgba(255, 255, 255, 1);
}
변화 없음
강의 다 마치고 새로 찾아볼 예정
.backgroundimagesea {
background-image: url('source/backgroundsea.jpeg');
background-size: cover;
}
.left-menu {
width:20%;
height:400px;
background-color: rgba(12, 50, 242, 0.5);
}
.right {
width:80%;
height:400px;
background-color: rgba(40, 112, 242, 0.5);
}
css 파일을 이렇게 두고
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body class="backgroundimagesea">
<div class= "container">
<div class="header"> </div>
<div class="left-menu"></div>
<div class="right"></div>
</div>
</body>
</html>
레이아웃 파일을 이렇게 뒀으면 되어야 하는 거 아닌가…?싶었는데
이런 식으로 나온다. 이게 바로 div 태그 내에는 어떠한 속성이 있어서 그렇게 된다고 하더라
어떤 속성인가 보자하니
<aside> 💡 div 박스는 전부 display blocK 속성이 있어 가로 행을 전부 차지함
</aside>
그래서 우리는 float을 써볼것이다
.left-menu {
width:20%;
height:400px;
background-color: rgba(12, 50, 242, 0.5);
float:left;
}
.right {
width:80%;
height:400px;
background-color: rgba(40, 112, 242, 0.5);
float:left;
}
붕 띄워서 붙인다? 는 느낌으로 가면 된다.
이렇게 이쁘게 만들어졌다.
푸터 만들기
.footer{
width: 100px;
height: 50px;
background-color: rgba(12, 112, 242, 0.7);
}
이렇게 해줬다면 당연히 밑부분(푸터부분)에 박스가 생겨야 하는 거 아닌가?
→ float 을 써줬기 때문. 붕 떠서 왼쪽으로 붙었으니까 겹쳐지는거임
해결책
.footer{
width: 100px;
height: 50px;
background-color: rgba(12, 112, 242, 0.7);
clear: both;
}
이렇게 clear:both 를 해주면 된다
해주고 나면 이렇게 잘 완성된걸 볼 수 있다.
1.기본 설정
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
</head>
<body>
<div></div>
</body>
</html>
기본적으로 이 코드에서 시작한다
<link href = "css/main.css" rel = "stylesheet">
먼저 스타일시트를 연결해준다
2. 어떤 레이아웃을 만들건데?

오늘 만들어줄 것인 이 레이아웃이다!
3. 무엇을 사용하여 만들건데?- wrapper box 만들기
오늘은 전통적이고 좋은 방법은 float 를 사용하여 만들어 볼 것이다.
css파일에 클래스를 만들자
.container {
width: 500px;
}
넓이는 임의로 내가 저장해둔것이다
Html 파일에 div 태그에 클래스를 주자
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body>
<div class= container></div>
</body>
</html>
감싸는 박스를 만들어두면 유용하다 (wrapper box)
.container {
width: 800px;
}
이러한 wrapper box는 사각형이 사이트 밖으로 튀어나가지 않게 하는 역할을 한다.
넓이만 지정하고 가면 될 듯.
헤더 부분 만들기
<body>
<div class= "container">
<div class="header"> </div>
</div>
</body>
이 상황에서 header의 클래스를 이렇게 지정해주었다.
.header {
width: 100%
}
100%라는 뜻은 내 부모 태그의 넓이를 그대로 가지고 온다라는 뜻이다.
응용 : 백그라운드 이미지 넣기/ 백그라운드 이미지 밝게 만들기
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body class="backgroundimagesea">
<div class= "container">
<div class="header"> </div>
</div>
</body>
</html>
뭔가 예쁘게 만들고 싶어서 백그라운드 이미지를 추가했는데, 너무 눈이 아플정도로 푸른색이였다.
그래서 밝기를 좀 올려 글자가 눈에 띄게 하고 싶었다.
시도 1. Opacity
.backgroundimagesea {
background-image: url('source/backgroundsea.jpeg');
opacity:0.5 ;
}
변화 없음
시도 2. rgba
.backgroundimagesea{
background-image:url('source/backgroundsea.jpeg');
background-color: rgba(255, 255, 255, 1);
}
변화 없음
강의 다 마치고 새로 찾아볼 예정
.backgroundimagesea {
background-image: url('source/backgroundsea.jpeg');
background-size: cover;
}
.left-menu {
width:20%;
height:400px;
background-color: rgba(12, 50, 242, 0.5);
}
.right {
width:80%;
height:400px;
background-color: rgba(40, 112, 242, 0.5);
}
css 파일을 이렇게 두고
<html>
<head>
<meta charset = "utf-8">
<title>Document</title>
<link href = "css/main.css" rel = "stylesheet">
</head>
<body class="backgroundimagesea">
<div class= "container">
<div class="header"> </div>
<div class="left-menu"></div>
<div class="right"></div>
</div>
</body>
</html>
레이아웃 파일을 이렇게 뒀으면 되어야 하는 거 아닌가…?싶었는데

이런 식으로 나온다. 이게 바로 div 태그 내에는 어떠한 속성이 있어서 그렇게 된다고 하더라
어떤 속성인가 보자하니
💡 div 박스는 전부 display blocK 속성이 있어 가로 행을 전부 차지함
그래서 우리는 float을 써볼것이다
.left-menu {
width:20%;
height:400px;
background-color: rgba(12, 50, 242, 0.5);
float:left;
}
.right {
width:80%;
height:400px;
background-color: rgba(40, 112, 242, 0.5);
float:left;
}
붕 띄워서 붙인다? 는 느낌으로 가면 된다.
이렇게 이쁘게 만들어졌다.
푸터 만들기

.footer{
width: 100px;
height: 50px;
background-color: rgba(12, 112, 242, 0.7);
}
이렇게 해줬다면 당연히 밑부분(푸터부분)에 박스가 생겨야 하는 거 아닌가?
→ float 을 써줬기 때문. 붕 떠서 왼쪽으로 붙었으니까 겹쳐지는거임
해결책
.footer{
width: 100px;
height: 50px;
background-color: rgba(12, 112, 242, 0.7);
clear: both;
}
이렇게 clear:both 를 해주면 된다

해주고 나면 이렇게 잘 완성된걸 볼 수 있다.
'2023 공부한것들' 카테고리의 다른 글
| 20230627 오전 회고록 (0) | 2023.06.27 |
|---|---|
| [코딩애플 html/css] 8강 : 과제 풀이 (0) | 2023.06.27 |
| [TIL] 20230626 (0) | 2023.06.27 |
| 202306026 오후 회고록 (0) | 2023.06.27 |
| [코딩애플 html/css] 7강 : 레이아웃 만들기 : 귀찮은 inline-block (0) | 2023.06.27 |