728x90
728x90
9강 : 셀렉터를 이용해 css 코드 양 줄이기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/main.css"></head>
<body style="background-image:url('source/kitchyback.jpeg');">
<div class="container">
<div class="blog-content">
<img src="source/kitchychar0.jpeg" class="blog-profile">
<div class="blog-name">
<h4 style="margin: 8px">insidepixce</h4>
<p style="margin: 8px">1시간 전</p>
</div>
<div style="clear:both; margin-top:100px">
<h4>블로그글</h4>
<p>우리의 미래는 찬란히 빛날거야 누가 뭐라한대도 우리는 둘이라서 괜찮아 세상에 없는 내 편이 되어주는거야</p>
</div>
</div>
<div class="blog-img">
<img src="source/kitchyroom.png" width="100%">
</div>
</div>
</body>
</html>

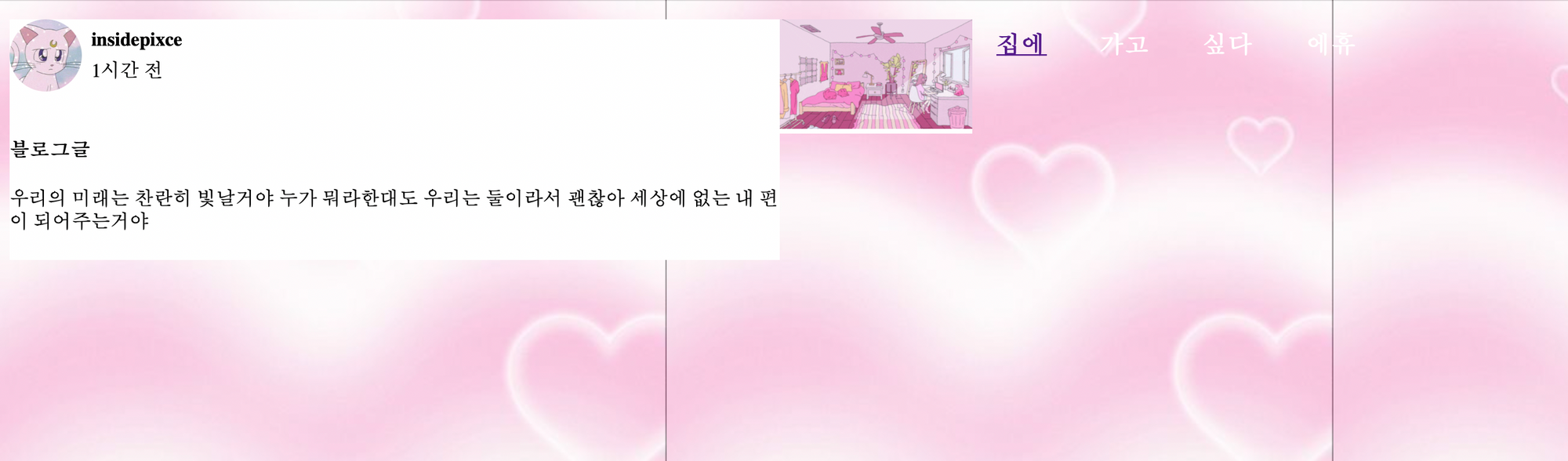
좀 꾸며서 요렇게 나온 상태에서 네비게이터 바를 만들어 보자
기능은 div와 비슷하나 다른 용도로 사용하는 친구들
- <nav>
<nav></nav>
네비게이터를 만들때 사용(가독성을 높이기 위하여)
- <section>
<section></section>
섹션을 만들 때 사용
- <footer>
<footer></footer>
페이지의 맨 마지막 부분을 만들때 사용
<nav>
<ul class = "navbar">
<li>집에</li>
<li>가고</li>
<li>싶다</li>
<li>에휴</li>
</ul>
</nav>
이 네브 바 안에 클래스가 navbar이다
.navebar li{
display: inline-block;
margin-right: 20px;
margin-left: 20px;
margin-top: 10px;
margin-bottom: 10px;
font-size: 20px;
font-weight: bold;
color: white;
}
이렇게 한꺼번에 태그를 활용할 수 있다 -자식을 선택할 수 있는 방법
- 클래스 명은 여러개를 부여할 수 있다
- 여러가지를 넣고 싶다면
<nav>
<ul class = "navbar content">
<li>집에<a href="www.naver.com">영화 </a></li>
<li>가고</li>
<li>싶다</li>
<li>에휴</li>
</ul>
navbar과 content 둘 다 쓸 수 있다
최종 :
css 파일
.container {
width:800px;
color: black;
float:left;
}
.blog-content{
width: 80%;
height: 200px;
background: white;
float:left;
}
.blog-img {
width: 20%;
height: 100%;
background: white;
float:left;
}
.blog-name {
width: 70%;
height: px;
background: white;
float:left;
}
.blog-profile{
width:60px;
float:left;
border-radius:50px;
height:60px;
}
.navebar li{
display: inline-block;
margin-right: 20px;
margin-left: 20px;
margin-top: 10px;
margin-bottom: 10px;
font-size: 20px;
font-weight: bold;
color: white;
}
html파일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/main.css"></head>
<body style="background-image:url('source/kitchyback.jpeg');">
<div class="container">
<div class="blog-content">
<img src="source/kitchychar0.jpeg" class="blog-profile">
<div class="blog-name">
<h4 style="margin: 8px">insidepixce</h4>
<p style="margin: 8px">1시간 전</p>
</div>
<div style="clear:both; margin-top:100px">
<h4>블로그글</h4>
<p>우리의 미래는 찬란히 빛날거야 누가 뭐라한대도 우리는 둘이라서 괜찮아 세상에 없는 내 편이 되어주는거야</p>
</div>
</div>
<div class="blog-img">
<img src="source/kitchyroom.png" width="100%">
</div>
</div>
<nav>
<ul class = "navebar">
<li><a href="https://insidepixce.tistory.com">집에 </a></li>
<li>가고</li>
<li>싶다</li>
<li>에휴</li>
</ul>
</nav>
</body>
구현사진

728x90
300x250
'2023 공부한것들' 카테고리의 다른 글
| 20230628 오후 회고록 (0) | 2023.06.28 |
|---|---|
| [코딩애플 html/css] 10강 : 배경 예쁘게 넣는 스킬들 & margin collapse (0) | 2023.06.28 |
| 20230627 오전 회고록 (0) | 2023.06.27 |
| [코딩애플 html/css] 8강 : 과제 풀이 (0) | 2023.06.27 |
| [코딩애플 Html/css] 6강 : 레이아웃 만들기 1: 호환성 좋은 float (0) | 2023.06.27 |