TODAY REPORT
→ 20230822 화요일
🌩 INTRO
→ 실습이고 뭐고 너무 재밌을 것 같당 히히
→ 아침에 의외로 일찍 일어났다. 요즘 수면패턴이 다시 돌아오는 것인가? 안 꺠웠는데도 일어나고 난리다. 하루만이라도 정상적인 수면 패턴을 가지면 좋겠다는 염원을 품고 산지가 몇 년째인데 드디어 푹 잤다. 너무 행복했다.
→ 키보드 스테빌이 너무 찰찰거린다. 슬슬 공방에 맡겨야 할 때가 온 것 같다.
→ 내가 언제부터 이렇게 키보드 덕후가 되었을까?
🌩 WORK TIME
오늘 시간을 못 재었지만 적어도 8시간은 넘게 집중한 것 같다.
🌩 WHAT I DID
- 본강의를 수강하며 필기했다
- 팀원들을 위해 쉽게 JARM을 이해할 수 있도록 가이드를 만들었다
- Jarm 실습을 하였다
- 모르는 용어들을 한꺼번에 정리했다
- 리눅스 사용법을 공부했다
→ 보안을 공부하며 굳이 굳이 굳이 왜 리 눅스를 쓰는지는 모르겠지만 말이다.
🌩 WHAT I LEARNED
🦉 소켓 프로그래밍
보안 프로그래밍에서 ‘프로그래밍’은 환경을 구성하는 것이 매우 중요하다
💡 소켓 프로그래밍에 대한 기본적인 개념을 바탕으로 실제로 구현하는 부분들에 대한 코드를 독자적으로 구현할 수 있는 시간을 가져보아야 할 것 같다 !
파이썬 언어를 사용해서 실습을 진행할 거기 때문에 파이썬이 설치가 돼 있어야 한다
🦉 파이썬 부터 어떻게 해보쇼 …
파이썬을 실행하는 다양한 방식이 있는데 크게는 두 가지 방식이 있다
첫 번째는 vs 코드를 열어서 터미널을 눌러주면 터미널 창이 뜬다
터미널을 눌러주면 터미널 창이 뜨고 거기서 파이썬을 실행할 수 있다. 만약 당신이 우리 5조가 아니지만 우연한 기회에 이 블로그를 보신 분이라면, VSCODE 기본 세팅법은 인터넷에 널리고 널렸으니 가서 찾아보시는 걸 추천한다. 우리 조원이라면, 슬랙 보내세요. 저 칼답임
🦉 소켓 프로그래밍의 배경
소켓 프로그래밍은 컴퓨터 네트워크를 통해 서로 통신하는 애플리케이션을 개발하기 위한 프로그래밍 기술이다.
강사님은 소켓 프로그래밍을 설명하기 전에, 소켓 프로그래밍을 처음 접할 때 흥미로운 배경이 있다고 하셨다. 예전에 프로그래밍을 하면서 로컬 PC에서 테트리스 게임을 만들어 본 적이 있는데, 예제를 보고 따라 만들어 봤다고 하셨다.. 그러던 중에, 이런 궁금증이 들었습니다. "테트리스 게임은 지금 나 혼자서 플레이를 하지만 원격에 떨어져 있는 다른 사람들이랑 같이 플레이를 하려면 프로그래밍으로 어떻게 해야 될까?" 그래서 그 방법을 알아보니, 소켓 프로그래밍 이라는 도구를 통해 "가능하다"는 것을 알게 돠셨다고 한다.
소켓 프로그래밍은 서로 통신하려는 의사가 있을 때 이루어지며, 가장 중요한 것은 약속이다
💡 약속을 영어로는 "프로토콜"이라고 합니다. 보안 공부를 하면서 이 말을 자주 들을 것이다
서로 떨어져 있는 사람들이 대화를 나누거나 통신을 할 때, 약속된 형태로 데이터를 주고받아야 한다. 서로 무슨 얘기를 하는지, 문제는 없는지, 그리고 내가 보내는 메시지는 어디에 담겨야 하는지 등이 가장 중요한 약속이다.
🦉 소켓 프로그래밍의 기본
소켓 프로그래밍을 할 때, 데이터를 보낼 때는 데이터 형태를 보내기로 약속한 값들 양식에 일일이 하나하나 다 채워서 보내야 한다
이를 직렬화라고 한다.
<aside> 💡 네트워크나 파일 시스템은 일반적으로 데이터를 연속된 바이트 단위로 다루기 때문에, 데이터를 전송하거나 저장하기 위해서는 그 데이터를 일련의 바이트로 변환하여야 한다. 이렇게 변환된 데이터를 직렬 데이터라고 부른다
</aside>
→ 직렬화를 할 때, 데이터를 보내기로 약속한 값들을 하나하나 다 채워서 보내는 이유는 데이터의 구조와 의미를 보존하기 위해서이다. 보내는 측과 받는 측 사이에 공통된 데이터 구조에 대한 약속이 있어야 정확한 데이터 교환이 가능하다. 정수, 문자열, 부동소수점 숫자 등을 어떤 형식으로 표현하고 어떤 순서로 나열할 것인지에 대한 규칙이 필요하다.
→ 아, 웹 애플리케이션에서 클라이언트와 서버 간에 데이터를 주고받을때도 데이터를 직렬화하여 전송ㄹ한다. 대부분의 웹 서비스에는 JSON이나 XML같은 형식으로 데이터를 직렬화여 전송한다
→ 분산 시스템에도 쓰인다. 분산 시스템 환경에서 여러 컴퓨터나 서비스 간에 데이터를 주고받을 떄, 데이터를 직렬화하여 전송하면 효율적으로 데이터를 교환할 수 있다 .
일반적으로는 구조체나 클래스의 필드를 바이트로 변환하고, 그 바이트를 네트워크를 통해 전송하거나 파일에 저장한다. 수신 측에서는 이를 반대로 진행하여 바이트를 원래의 데이터 형태로 역직렬화 한다. 직렬화와 역직렬화를 통해 데이터의 구조와 의미를 보존하면서 네트워크 상에서 데이터를 교환하거나 파일에 저장할 수 있게 된다.
🦉 데이터 직렬화의 전송/저장 과정
- 데이터 직렬화
- 구조체나 클래스의 필드를 순서대로 읽어와 이를 바이트로 변환한다.
→ 일반적으로 프로그래밍 언어나 직렬화 라이브러리가 이를 담한다
- 각 필드의 데이터를 특정 규칙에 따라 바이트로 표현한다
- 이렇게 생성된 바이트들은 데이터의 구조와 의미를 보존하면서 하나의 연속된 데이터 시퀀스로 만들어진다
- 💁♀️ 이 규칙은 프로그래밍 언어나 직렬화 라이브러리들마다 다를 수 있다
- 네트워크를 통한 전송
- 직렬화된 바이트는 네트워크를 통해 전송된다.
- 네트워크 프로토콜은 이전 데이터를 송수신하는 규칙을 정의한다
- 송신 측에서는 직렬화된 데이터를 네트워크로 보내고, 수신 측에서는 네트워크로부터 데이터를 받아들인다.
- 파일에 저장
- 직렬화된 데이터는 파일에도 저장할 수 있다. 파일에 저장하는 방법은 데이터를 네트워크 통해 전송하는 것과 유사하다.
- 직렬화된 데이터를 파일에 쓰고 나중에 읽어와 역직렬화하면 원래의 데이터 구조와 의미를 복원할 수 있다.
💡 예를 들어, Java의 경우 Java Serialization API나 JSON 라이브러리를 사용하여 직렬화와 역직렬화를 수행할 수 있다. Python의 경우 pickle 모듈을 사용하여 직렬화와 역직렬화를 할 수 있다. C++에서는 std::ostream 및 **std::istream**을 사용하여 데이터를 직렬화하고 역직렬화할 수 있다.
🦉 용어 정리 타임
구조체 (struct)
- 프로그래밍 언어에서 데이터와 해당 데이터에 대한 메서드를 결합한 자료구조를 생성하기 위해 사용
- 이들은 Field 라고 불리는 변수들의 집합을 포함하며 데이터를 더 의미 있는 단위로 묶을 수 있게 함.
- 구조체는 주로 c, c++, rust 등에서 많이 사용되기에 님이 잘 안 들어봤을 가능성이 크다
- 클래스는 객체 지향 프로그래밍 언어인 java, c#, python 등에서 사용된다.
필드 (Field)
- 필드는 구조체나 클래스 내부에서 데이터를 저장하는 변수를 말한다
- 예를 들어, 사용자 정보를 저장하는 구조체에는 이름, 나이, 이메일 주소 등이 필드가 될 수 있다.
- 구글 설문조사 할 때 ‘필드가 다 채워지지 않았습니다 ‘ 멘트의 그 필드 맞다
🦉 근데 ! 소켓 라이브러리를 이용하면 쉽게 채울 수 있음
메시지 하나, 아니 패킷 하나를 보낼 때마다 ip addr, destinatiopn ip adr 등 많은 것을 채워서 보내야 하 는데, 이걸 다 어떻게 채우냐. 아무렇게나 채우면 되는 게 아니고 여기 표준 문서 보고 표준 문서에 맞게 일일이 패킷 하나하나 보낼 때마다 전부 주소랑 목적지 채우고 옵션이랑 플래그값 다 채워야 하기 때문에 상당히 귀찮다.
👨🔧 그럼 지금은 어떻게 보내고 있는데?
🙋🏻♀️ 소켓 라이브러리로 보내지?
저렇게 귀찮게 하나하나 채워 보내야 하는 것을 자동으로 채워서 보내주는 라이브러리가 있다.
우리는 이것을 소켓 라이브러리라고 부른다. 우리가 서로 사전에 데이터를 주고받을 떄 필요한 ip라는 녀석을 데이터를 일일이 하나하나 다 채우지 않고도 아주 쉽고 간단히 지 알아서 채워준다.
💡 소스 ip, addr 그다음에 데스티네이션, ip, 주소, 어드레스 ← 우리가 원하는 것
우리는 이거에 제일 관심이 있기 때문에 요것만 채우면은 나머지들은 약속된 형태로 자동으로 채울 수 있게끔 도와준다.
이것이 바로 소켓 프로그래밍이다 !
🦉 TCP 데이터 구조 및 소켓 프로그래밍
- TCP 프로토콜은 신뢰성 있는 데이터 전송을 보장하기 위한 프로토콜(약속)이다.
- 이 또한 데이터의 구조와 전송 과정이 중요한 역할을 합니다. 이를 자세히 알아보겠다.
🦉 TCP 데이터 구조
TCP 데이터 구조는 데이터의 무결성을 유지하고 재전송 기능을 지원하기 위해 다양한 데이터 필드를 포함한다.
💡 예를 들어, 데이터 전송 시 데이터에 해시 값을 첨부하여 데이터의 무결성을 검증할 수 있습니다. 이렇게 체크섬이나 해시 값은 데이터가 손상되지 않았는지 확인하며, 손상된 경우 재전송을 통해 데이터의 완전성을 보장할 수 있다.
🦉 TCP의 포트
TCP의 포트는 통신하는 프로세스를 식별하기 위한 주소 역할을 한다.
서로 다른 포트를 사용함으로써 여러 서비스가 동시에 운영될 수 있고, 충돌을 방지할 수 있다.
💡 예를 들어, 웹 서비스는 주로 80번 포트를 사용하며, 이메일 서비스는 25번 포트를 사용한다
포트에는 다양한 서비스가 할당되며, 이는 서비스와 관련된 포트 번호를 사용하여 데이터 흐름을 식별한다
예상 질문 : 충돌나는 포트는 도대체 어디서 돌아가고 있는 것인가?
- 어플리케이션마다 기본적으로 사용하는 포트가 있음
- HTTP (80번 포트)
- HTTPS (443번 포트)
- FTP (20번 포트 및 21번 포트).
- SSH (22번 포트)
- SMTP (25번 포트)
- POP3 (110번 포트)
- IMAP (143번 포트)
- DNS (53번 포트)
특정 포트가 어디서 사용되는지 확인하는 방법은?
lsof -i : (포트번호)

추가 질문 : 맥 os에서 5000번은 왜 작동하지 않는가?
stackoverflow들을 참고하니 airplay에 할당된 포트이기에 5000번 포트에 할당되어 있다는 답변을 볼 수 있었다.
그러나 airplay 수신 모드를 해제했음에도 작동하지 않았다
애플 공식 사이트를 참고하니 5000번에 할당된 것은 upnp라고 한다
Universal Plug And Play
홈 네트워크에서 장치 이름을 찾는 (bonjour/rendezvous)가 작동하는 방식인 멀티캐스트 dns가 할당되어 있다고 한다.
🦉 로우 스택 프로그래밍
로우 스택 프로그래밍은 네트워크 스택의 낮은 수준 기능을 직접 다루는 프로그래밍 방식이다. 소켓 라이브러리를 사용하지 않고, 패킷을 직접 조작하고 데이터를 송수신할 수 있다. 하지만 보안 문제와 비효율성으로 인해 실제 업무에서는 자주 사용되지 않는다.
🦉 통신 절차
TCP 통신 절차는 초기 연결 설정부터 데이터 전송, 연결 종료까지의 과정을 나타냅니다. 초기에는 "Three-way handshake"를 통해 세션을 설정하며, 데이터 전송 과정과 연결 종료 과정은 순차적인 단계를 거칩니다. 통신 과정에서 각 단계별로 상태 정보와 플래그를 사용하여 신뢰성 있는 통신을 보장합니다.
🌙 Three-way handshake
TCP 통신을 시작하기 위해 클라이언트와 서버 간에 세션을 설정하는 과정이다.
이 과정은 클라이언트와 서버 사이에서 상호적인 신호를 주고받아 서로가 통신에 준비되었음을 확인하는 과정으로, TCP 연결의 안정성과 신뢰성을 보장하기 위해 중요하다.
👨🔧 안녕하세요, 저 곧 저기로 전화 걸 건데요!
🙋🏻♀️ 아 그러시구나 . 처음 만나뵈어서 반갑습니당
👨🔧 전화 받을 준비 되셨나요??
🙋🏻♀️ 넹 !
THREE-WAY HANDSHAKE 과정
- 클라이언트가 서버에게 요청 (SYN)
- 클라이언트는 서버에게 통신을 시작하려는 의도를 전달하기 위해 SYN(동기화 요청) 플래그를 설정한 패킷을 전송한다
- 서버가 응답 (SYN + ACK)
- 서버는 클라이언트의 요청을 받고, 통신을 수락하려는 의사를 표시하기 위해 SYN 플래그와 ACK(확인 응답) 플래그를 모두 설정한 패킷을 전송한다
- 클라이언트가 응답 확인 (ACK)
- 클라이언트는 서버의 응답을 받고, 통신이 성립되었다는 것을 확인하기 위해 ACK 플래그를 설정한 패킷을 전송한다
- 이 패킷에는 서버로부터 받은 초기 순차 번호에 1을 더한 값을 포함한다 이제 클라이언트와 서버 간의 연결이 성립되었디.
TCP 데이터 구조체
TCP 데이터 구조체는 TCP 연결 세션 내에서 클라이언트와 서버 간의 상태 정보를 담고 있는 녀석이다 . 이 구조체는 소켓 정보, 시퀀스 넘버, 윈도우 크기 등을 포함하며, 패킷의 전송과 관련된 중요한 정보를 제공한다.
공통점
|
ㅤ
|
공통점
|
|
네비게이션
|
지도와 방향을 제공하여 목적지에 도달할 수 있게 해줌
|
|
tcp 데이터 구조체
|
데이터의 방향과 순서를 제어하여 효율적인 데이터 통신을 가능하게 만든다
|
👨🔧 엥? 이거 네비게이션 같은 거야?
🙋🏻♀️ 비슷하게 이해하면 쉬워! 차이점이라고는 네비게이션은 실제 공간의 길을 안내하는데, tcp 데이터 구조체는 데이터 패킷의 방향과 순서를 관리하는 거 정도>?
👨🔧 아하 ! 그럼 신호등 정도면 비유가 될 것 같아!
🙋🏻♀️ 신호등이랑도 비슷하네. 데이터 손상과 순서 무너짐을 방지하고 재전송시키기도 하니깐.
| 네비게이션 | 지도와 방향을 제공하여 목적지에 도달할 수 있게 해줌 |
| tcp 데이터 구조체 | 데이터의 방향과 순서를 제어하여 효율적인 데이터 통신을 가능하게 만든다 |
👨🔧 엥? 이거 네비게이션 같은 거야?
TCP 데이터 구조체에는 뭐가 들어 있는데 ?
- 소켓 정보: TCP 데이터 구조체에는 통신을 위해 생성된 소켓의 정보가 포함된다.
- 이 정보는 클라이언트와 서버가 통신하기 위한 인터페이스 역할을 한다
- 시퀀스 넘버: 시퀀스 넘버는 TCP 연결 세션에서 전송되는 데이터의 순서를 관리하는 데 사용됩니다.
- 데이터 패킷의 순서를 유지하기 위해 시퀀스 넘버가 할당되며, 수신측에서는 이를 통해 정확한 순서로 데이터를 재조립할 수 있다.
- 윈도우 크기: 윈도우 크기는 한 번에 전송할 수 있는 데이터의 양을 나타낸다.
- 이 크기는 데이터의 흐름을 관리하고 효율적인 전송을 위해 조절됩니다. 수신 측은 윈도우 크기를 통해 송신 측에게 받을 수 있는 데이터 양을 알려주며, 이를 기반으로 데이터를 조절한다
- 종단 정보: TCP 데이터 구조체는 통신 종단점인 클라이언트와 서버의 정보를 포함한다</aside>
- 이를 통해 데이터를 올바른 대상에게 전송하고 수신할 수 있다
- 💡 종단이란? 네트워크 통신에서 데이터의 출발지 또는 목적지를 나타내는 개념. 즉, 네트워크에[서 데이터가 시작되는 곳 또는 도착하는 곳을 의미한다 . 일반적으로 네트워크에서 호스트를 식별하는 주소를 나타낸다. 이 주소는 IP주소와 포트 번호의 조합으로 이루어져 있다. IP주소는 호스트를 네트워크에서 고유하게 식별하는 역할을 하고, 포트 번호는 해당 호스트 내에서 어떤 프로세스나 서비스와 통신할지 나타낸다.
- 플래그와 제어 정보: TCP 데이터 구조체에는 통신의 상태와 제어 정보를 나타내는 플래그가 포함된다.
- 이러한 플래그는 데이터 전송의 성공 여부, 에러 여부 등을 나타내며, 효과적인 통신을 위해 사용된다
소켓 프로그래밍의 개념
소켓 프로그래밍은 TCP 데이터를 주고받기 위한 인터페이스를 제공한다.
데이터를 받을 때 : 소켓을 생성하고 recv() 함수를 사용하여 데이터를 읽어옴 .
데이터를 보낼 때 : 소켓을 생성하고 send() 함수를 사용하여 데이터를 전송함
이를 통해 송수신자 간에 신뢰성 있는 데이터 통신을 구현할 수 있다
과제
💡 과제 1번
실습 1 : echo 서버/클라이언트 목표: 클라이언트로 부터 TCP/IP 접속을 대기하고 클라이언트 수신 데이터를 그대로 전송(반환)하는 서버 프로그램 작성 상세조건 :
서버는 127.0.0.1 or localhost 를 IP주소를 사용한다. 서버가 사용하는 포트는 8080이다. 클라이언트로 수신한 데이터를 화면에 그대로 출력하고 내용 그대로를 전송(반환)한다.
그냥 평범하게 하기에는 성에 안 차서 공주님 컨셉 잡고 코드 작성했다.
하녀가 공주님을 —에서 기다리고 있습니다…?
진짜 무슨 중세풍 공주냐고요.
클라이언트 코드
import socket
HOST = '127.0.0.1'
PORT = 8089
server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
server_socket.bind((HOST, PORT))
server_socket.listen()
print(f"하녀가 공주님을 {HOST}:{PORT} 에서 기다리고 있습니다.")
while True:
client_socket, addr = server_socket.accept()
print(f"공주님이 {addr} 에서 찾아오셨습니다.")
data = client_socket.recv(1024)
received_data = data.decode('utf-8')
print(f"공주님이 보내신 메시지: {received_data}")
client_socket.sendall(data)
print("공주님께 메시지를 전달했습니다.")
client_socket.close()
물론, 공주님. 해당 코드는 Python에서 소켓 프로그래밍을 이용하여 간단한 클라이언트-서버 통신을 구현한 예제입니다. 이 예제는 서버 측에서 클라이언트의 연결을 받아들이고, 클라이언트로부터 메시지를 받아 그대로 다시 보내주는 간단한 에코 서버를 만드는 것을 목표로 하고 있습니다. 이제 코드를 조금 더 자세히 살펴보겠습니다.
- import socket: Python의 socket 모듈을 불러옵니다. 이 모듈은 네트워크 통신을 다룰 수 있도록 도와주는 기능들을 제공합니다.
- **HOST = '127.0.0.1'**과 PORT = 8089: 서버의 IP 주소와 포트 번호를 설정합니다. 현재 설정은 로컬 머신에서 테스트하기 위한 것으로, 127.0.0.1은 자기 자신을 가리키는 IP 주소입니다.
- server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM): 서버 소켓을 생성합니다. **AF_INET**은 IPv4 주소 체계를 사용하겠다는 것을 의미하고, **SOCK_STREAM**은 TCP 소켓을 사용하겠다는 것을 의미합니다.
- server_socket.bind((HOST, PORT)): 서버 소켓을 특정 IP 주소와 포트 번호에 바인딩합니다.
- server_socket.listen(): 클라이언트의 연결 요청을 기다리기 위해 서버 소켓을 리스닝 상태로 만듭니다.
- print(f"하녀가 공주님을 {HOST}:{PORT} 에서 기다리고 있습니다."): 서버가 시작되었음을 알리는 메시지를 출력합니다.
- while True:: 무한 루프를 시작하여 클라이언트의 연결을 계속해서 받아들일 수 있도록 합니다.
- client_socket, addr = server_socket.accept(): 클라이언트의 연결 요청이 들어오면, 해당 클라이언트와의 소켓 연결을 생성합니다. **accept()**는 연결 요청을 수락하고 클라이언트 소켓과 주소 정보를 반환합니다.
- data = client_socket.recv(1024): 클라이언트로부터 최대 1024바이트까지의 데이터를 받을 수 있어요.
- received_data = data.decode('utf-8'): 받은 데이터를 UTF-8 인코딩을 사용하여 문자열로 디코딩 할 거예요.
- client_socket.sendall(data): 클라이언트에게 받은 데이터를 그대로 보내줍니다. 이렇게 하면 클라이언트에게 데이터가 에코되어 돌아갑니다.
- client_socket.close(): 클라이언트와의 연결을 닫죠.
서버 코드
import socket
HOST = '127.0.0.1'
PORT = 8099
server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
server_socket.bind((HOST, PORT))
server_socket.listen()
print(f"서버가 공주님을 {HOST}:{PORT} 에서 기다리고 있습니다.")
while True :
client_socket, addr = server_socket.accpet()
print(f"공주님이 {addr} 에서 찾아오셨습니다.")
data = client_socket.recv(1024)
received_data= data.decode('utf-8')
print(f"공주님이 보내신 메시지: {received_data}")
client_socket.sendall(data)
print("공주님께 메시지를 전달했습니다.")
client_socket.close()
공주님 컨셉 최고야 !!
Jarm Generator 실습
jarm(just another resource Negotiator)은 SSL/TLS 핸드셰이크 패킷을 분석하여 네트워크 서비스나 애플리케이션을 식별하는데 사용되는 도구이다.
SSL/TLS 핸드셰이크는 서버와 클라이언트 간의 보안 연결을 설정하기 위한 초기 단게로, 이 단계에서 사용되는 핸드셰이크 값들은 서버나 애플리케이션의 특징을 나타내는 경우가 많다.
Jarm은 이러한 핸드셰이크 값들을 분석하여 고유한 식별자를 생성하며, 이를 통해 서비스를 식별할 수 있다.
💡 웹서버, vpn 서비스. 메일 서버 등 서비스가 다르면 홴드셰이크 값에서 나타나는 특징들이 다를 수 있기 때문이다.
→ 보안 전문가가 어떤 환경에서 어떤 서비스가 실행 중인지 더 정확하게 판단하도록 도와 적절한 보안 조치를 취할 수 있도록 도와준다.
→ 네트워크 분석, 보안 조사, 침투 테스트 등 다양한 상황에서 유용하게 활용될 수 있다.
🙎♀️ 그러니까, 내가 웹서버로 접근하고, 네가 메일 서버로 접근한다면?
👨🔧 우리의 핸드셰이크 값은 다를테니 누가 누군지 얘가 알려주겠지!
💁♀️ 그럼 이 실습은 뭐 하는 건데???
Jarm의 특징
- 한 그룹의 모든 서버가 동일한 TLS 구성을 갖는지 빠르게 확인한ㄷ.
- 다양한 서버를 구성별로 그룹화하여 Google, Salesforce, Apple과 같은 조직을 식별한다.
- 기본 응용 프로그램이나 인프라를 식별한다.
- 악성 소프트웨어 명령 및 제어 인프라와 같은 악성 서버를 식별한다.
- Python으로 작성되었다.
jarm generator
이 프로그램을 사용하여 특정 도메인 또는 IP 주소에 대한 jarm 핸드셰이크 값을 생성할 수 있다.
설치부터 해보자고 !
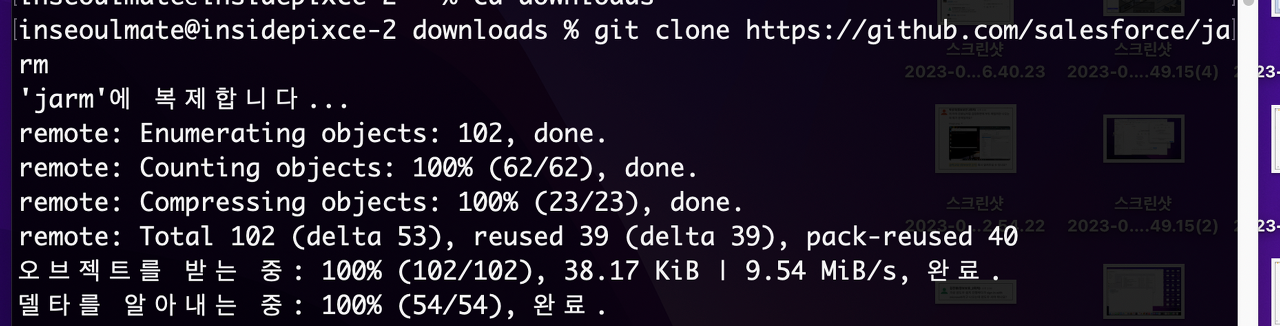
git clone <https://github.com/salesforce/jarm>
깃허브에 올라와있는 jarm 파일을 클론해준다
그러면 이렇게 하나하나 다운받아진다
cd downloads
cd jarm
경로에 맞춰서 들어가준다.
근데 뭐, 본인이 원래 폴더에 깔았다면 cd jarm만 해줘도 된다.
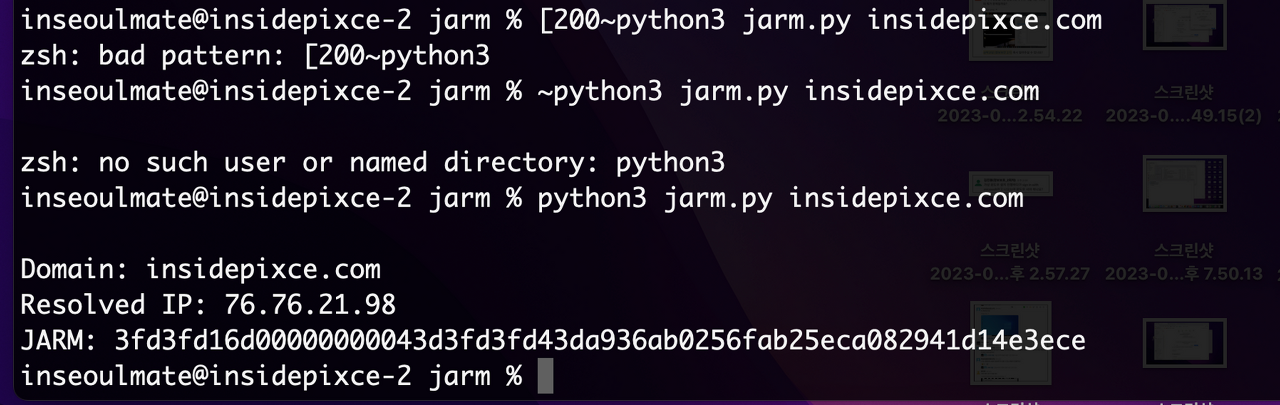
실습해보았다
나의 블로그인 insidepixce.com으로 10개의 TLS 헬로 패킷을 대상 TLS서버로 보내고, 해당 서버의 헬로 응답의 특정 속성을 캡처하여 동작한다.
이를 통해 얻은 TLS 서버 응답을 특정 방식으로 해시하여 JARM 핑거프린트를 생성한다.
이 때 클라이언트 헬로는 서로 다른 TLS 버전, 암호화 방식, 확장 등을 다양한 순서로 보내면서 고유한 응답을 얻는 것이다.
그럼 이거 어떻게 읽어?
JARM 핑거프린트는 특정 방식으로 해시된 퍼지 해시(fuzzy hash)로, 암호화와 관련된 보안 기능이 아니다. 이 해시는 기계뿐만 아니라 사람도 읽을 수 있도록 디자인되었다.
- 첫 30자는 10개의 클라이언트 헬로 중 서버가 선택한 암호화 및 TLS 버전으로 이루어져 있음
- “000”은 해당 클라이언트 헬로한테 요청 날렸는데 안 준 경우를 나타낸다
- 나머지 32자는 서버가 보낸 확장의 누적을 sha256 해시한 값이다.
- JARM 핑거프린트를 비교할 때, 마지막 32자가 다르지만 첫 30자가 다르면 서버가 매우 유사한 구성을 가지고 있다고 한다.
내가 배포한 블로그의 jarm fingerprint를 알아보자
Domain: insidepixce.com
Resolved IP: 76.76.21.98
JARM: 3fd3fd16d00000000043d3fd3fd43da936ab0256fab25eca082941d14e3ece
DOMAIN : 내가 현재 사용중인 나의 도메인
RESOLVED IP : 해당 사이트의 아이피 (dns조회를 통해 얻어진 값)
JARM : 해당 도메인의 TLS 구성을 바탕으로 생성된 고유한 식별자이다. TLS 클라이언트 헬로 메세지를 전송하고 서버의 응답을 기반으로 생성되었다.
이 ‘JARM’값은 지문 같은 것인데, 형제끼리 지문이 비슷한 것 처럼 유사한 구성을 가진 서버를 식별할때 쓰인다.
🌩 IMPROVED AREAS
밤에 잠이 잘 안 온다. 이건 언제쯤 해결될 지 모르겠다 .
🌩 CHECK
- 정보보안, 공부할 때 행복하긴 하지 ㅠ
🌩 여담
- 맛있는 아침 BY 박성빈
- 하루의 마무리는 술이 최고야


성빈이가 신라면으로 만들어줬다 ! 하 너무 맛있었다 진짜… 성빈이 진짜 이런 요리 잘하는 것 같아서 너무 행복하다. 배고플 겨를이 없어서 점점 살찌는 느낌이야 ㅋㅋㅋ
그리고 어제의 나는 술에 완전 취해 있었지. 그리고 일어나보니 감기에 걸려 있었다. 나랑 같이 술 마셔준 성빈이 고마워 사랑해 알랍쭁
'2023 공부한것들' 카테고리의 다른 글
| [TIL] 20231103 (0) | 2023.11.03 |
|---|---|
| react) 무한 렌더링 좀 고쳐보자 (0) | 2023.11.03 |
| JARM generator : 조별 실습 전 미리 준비하기 (0) | 2023.08.23 |
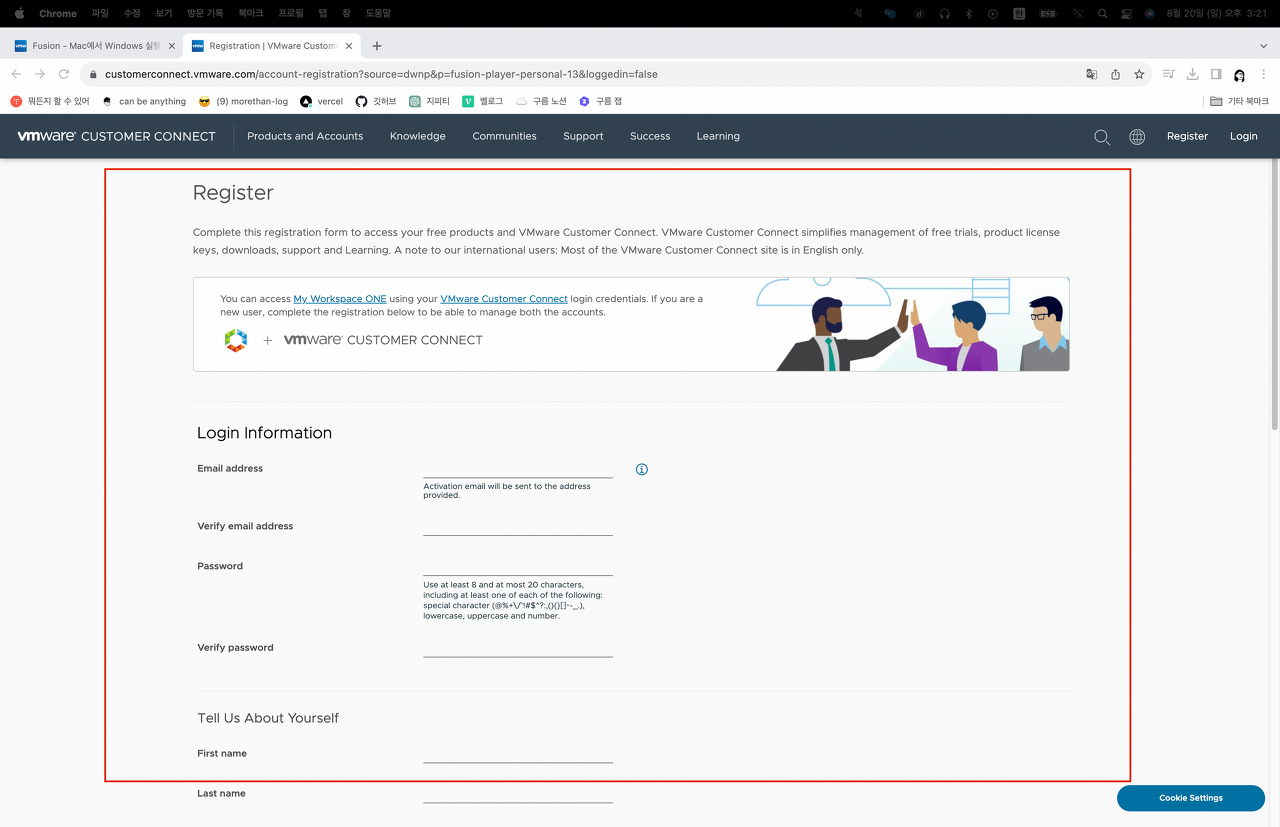
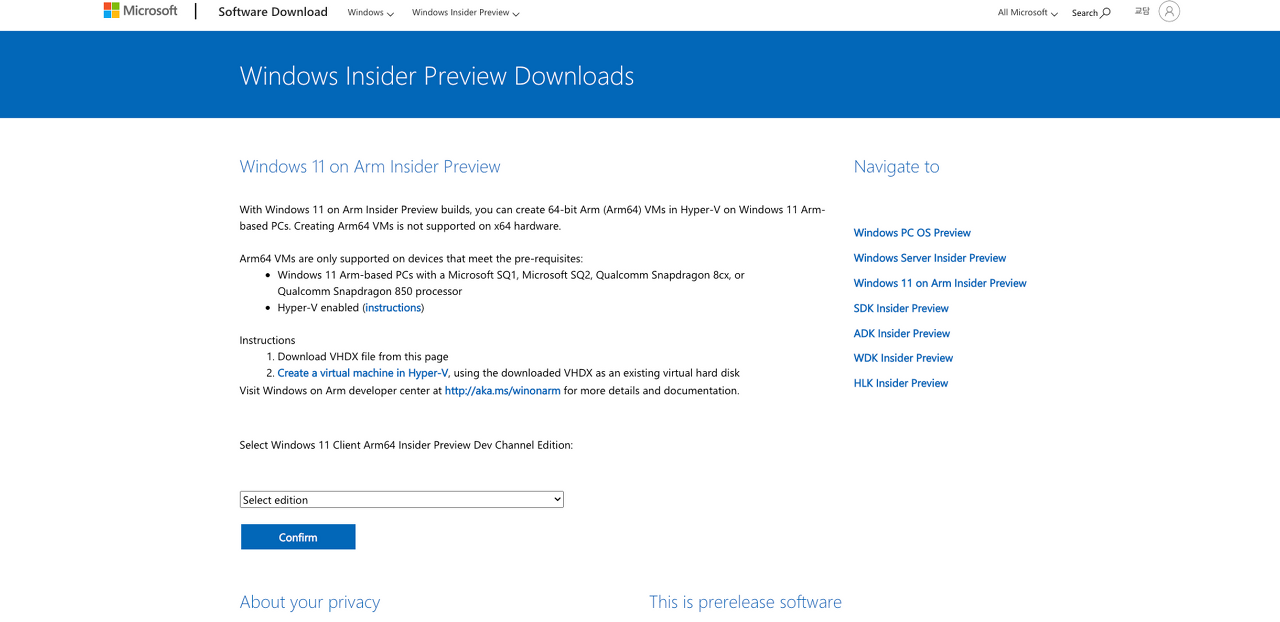
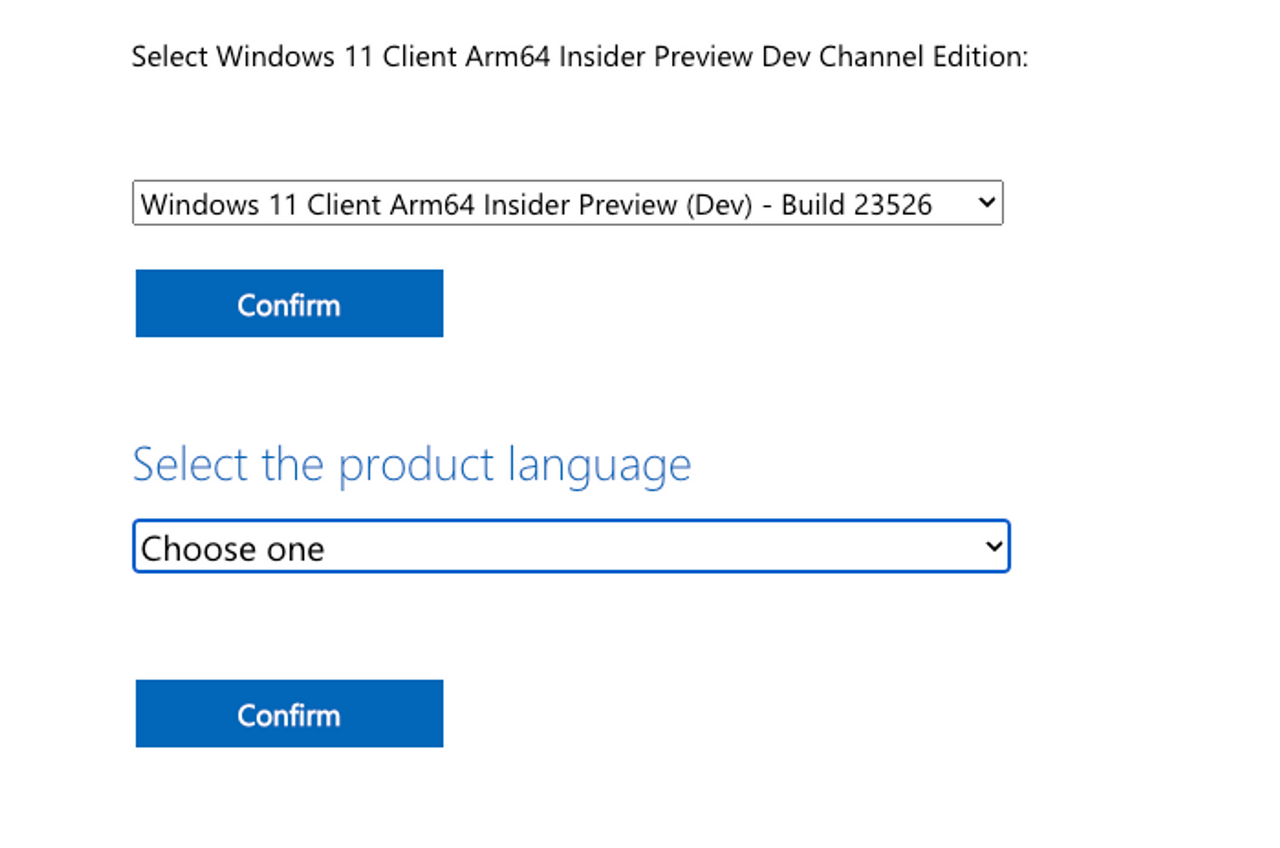
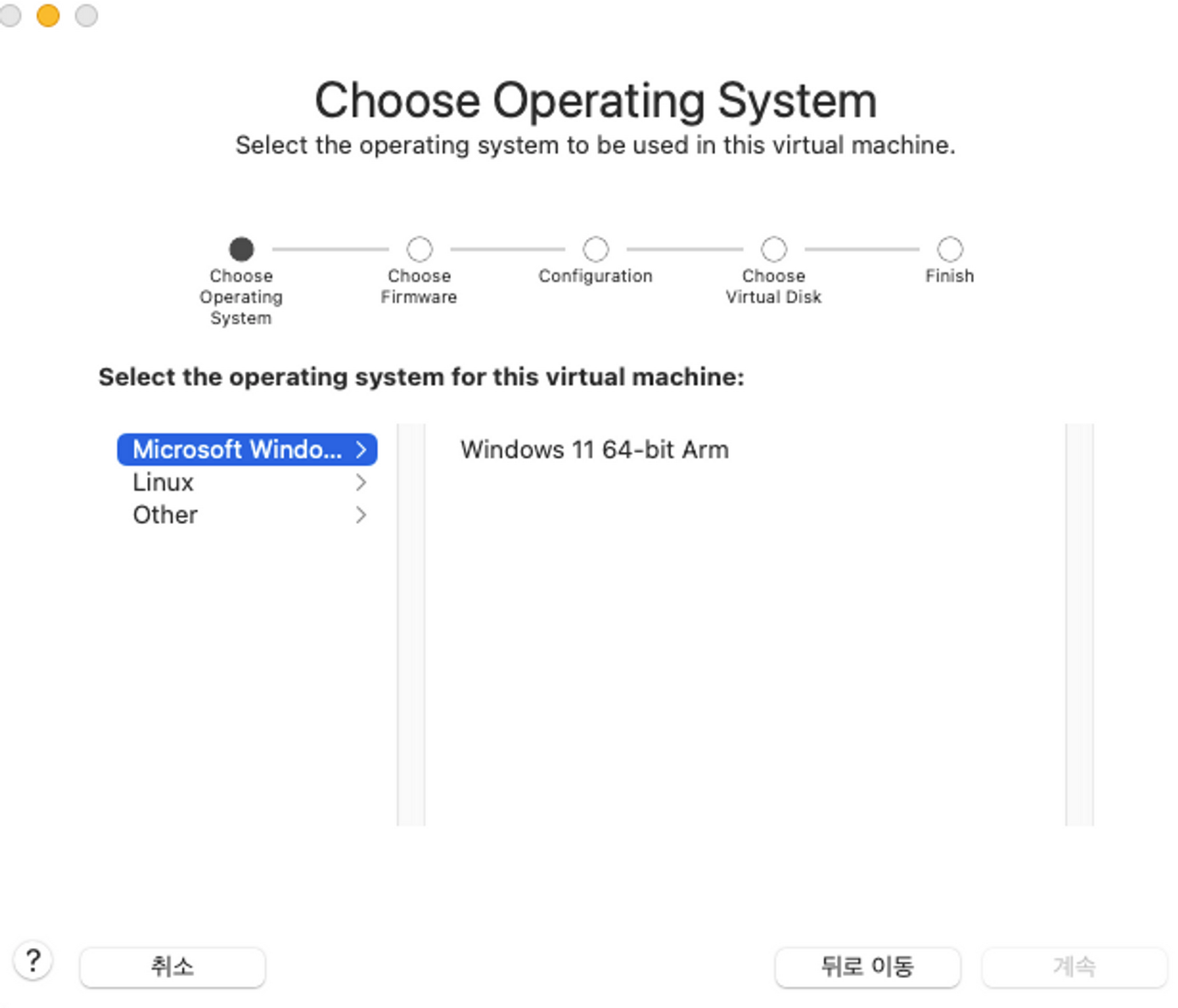
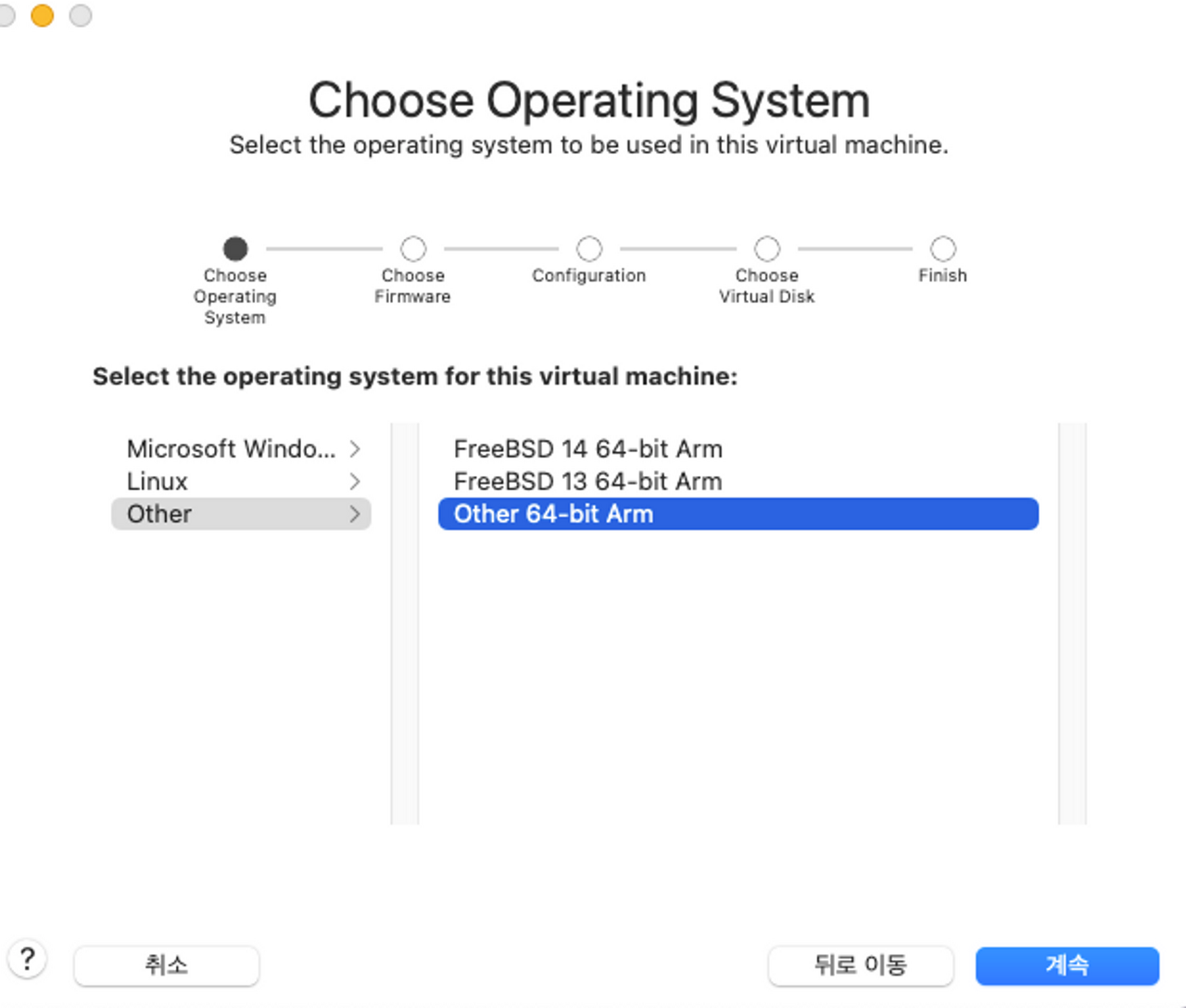
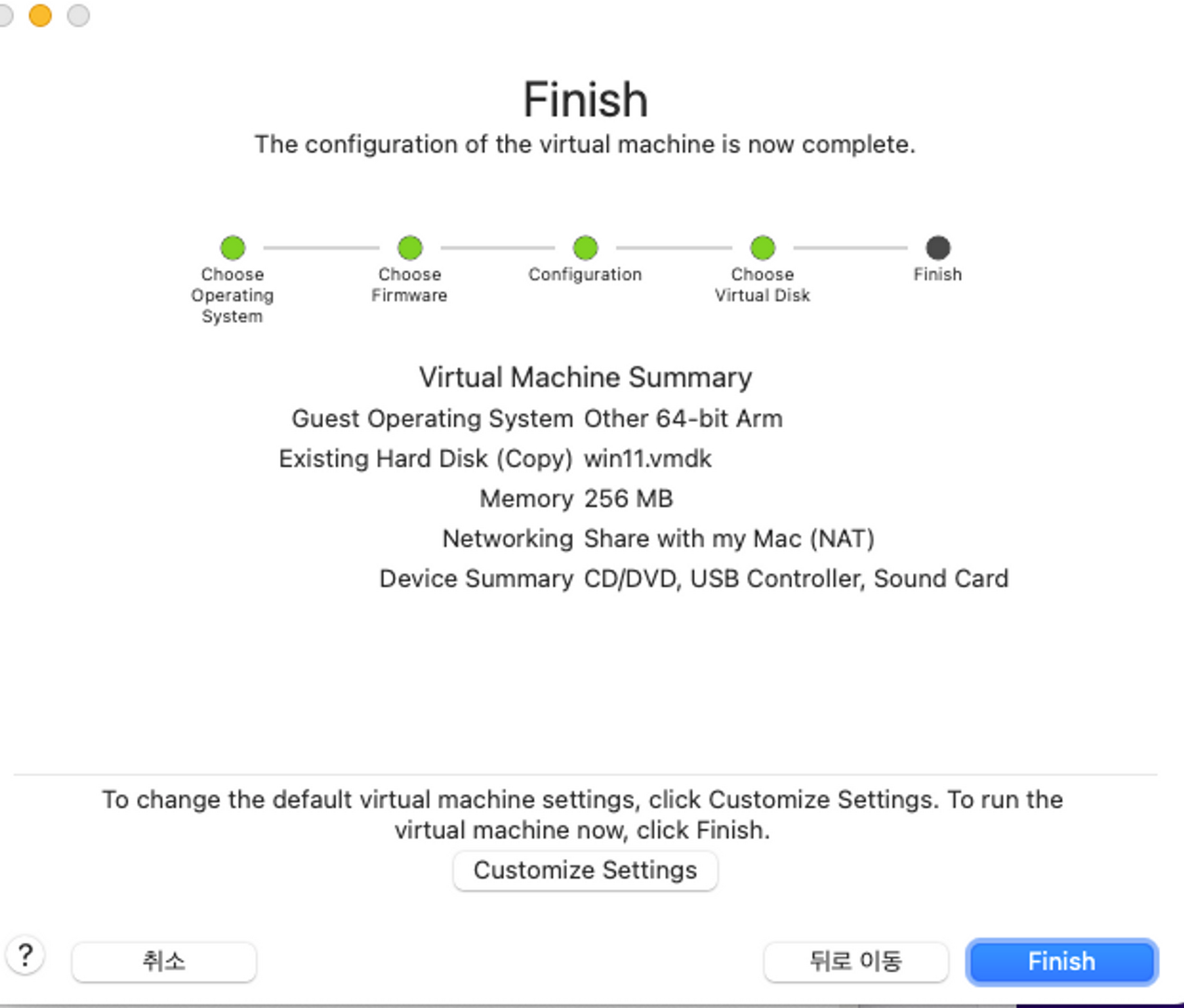
| 모든 맥북 가능 ! 윈도우 무료 설치하기 (가상머신 VM WARE) (M1,M2,X86 에러 등 다 해결함!) (1) | 2023.08.20 |
| 8. selenium 실습하기 - 네이버 로그인 자동화 (0) | 2023.08.08 |