클라이언트 사이드. 즉 브라우저에서 동작하는 간단한 웹 애플리케이션은 브라우저만으로도 개발할 수 있다.
→ But 프로젝트의 규모가 커짐에 따라 React, Angular, Lodash 같은 프레임워크 또는 라이브러리를 도입하거나 Babel, Webpack, ESLint 등 여러가지 도구를 사용할 필요가 있다. 이때 npm이 필요하다
3.3.1 Node.js 와 npm 소개
- Node.js란?
- 크롬 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경
- 브라우저에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서 동작할 수 있게 만든 것이 Node.js
- Npm이란?
- Node.js 패키지 매니저 (Node.js를 설치하면, 자동으로 설치된다.)
- 오픈소스 라이브러리 및 프레임워크 등의 다양한 패키지를 설치하고 관리할 수 있는 도구
- 프로젝트에서 필요한 패키지들을 package.json 파일에 명시하면, 이를 토대로 npm이 패키지를 자동으로 설치 및 관리해 준다.
- Npm에 관련된 설명을 더 읽고 싶다면 →
3.3.2 Node.js 설치
- LTS 버전
→ 장기적으로 안정된 지원이 보장됨
- current 버전
→최신 기능을 제공하지만 업데이트가 발생하는 버전으로 안정적이지 않을 수 있음
그럼 그 둘 중에 뭘 골라야 하느냐
실제 개발 환경 : LTS
학습을 위해: Current 를 사용하는 것이 좋음]
→ 이때 NPM도 함께 설치된다
→ 이는 아래의 디렉터리에 설치되며, 버전에 따라 설치 위치가 바뀐다
- 윈도우 설치 경로
C:\\Progam Files\\nodejs\\node.exe
- macOs 설치 경로
/url/local/bin/node
설치과 완료되면 터미널(윈도우에서는 명령 프롬프트)에서 Node.js와 npm의 버전을 출력해 정상적으로 설치되었는지 확인한다.
$node -v
$npm -v
3.3.3 Node.js REPL
REPL: node.js가 제공하는 대화형 콘솔을 말한다. 이 콘솔에서는 자바스크립트 코드를 실행하고 결과를 즉각적으로 확인할 수 있다. REPL은 Read-Eval-Print-Loop의 약자로, 유저의 입력을 받아들이고(Read), 입력된 자바스크립트 코드를 실행(Eval)하며 결과를 출력(Print)한다. 그리고 이를 반복(Loop)한다.
프롬프트가 이런 식으로 >로 변경되면 자바스크립트 코드를 실행해 볼 수 있다.
한줄씩 한줄씩만 실행이 가능하다
- 자바스크립트 파일을 실행하려면 node 명령어 뒤에 파일 이름을 입력한다
→파일 확장자는 생략해도 된다.
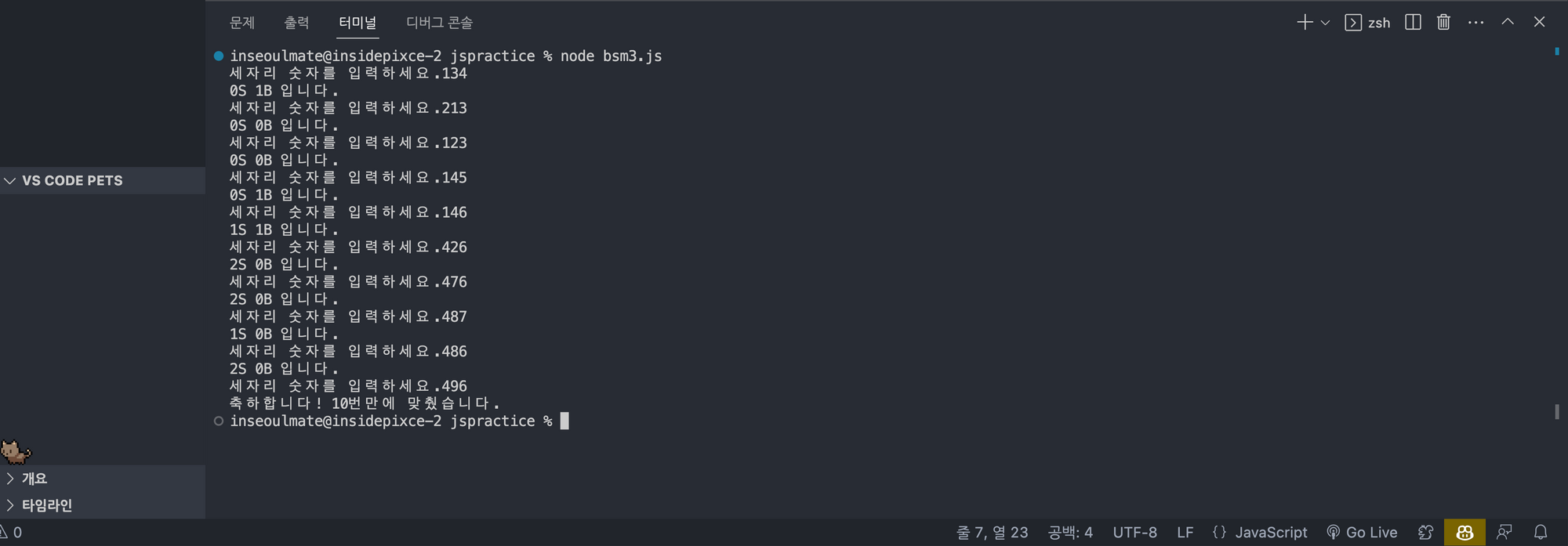
나는 이 야구 게임 코드를 실행해보겠다.
→ 야구 게임 코드가 궁금하다면 : https://insidepixce.tistory.com/86
파일 실행하기
이렇게 잘 입력되는 것을 볼 수 있었다.
→ But 프로젝트의 규모가 커짐에 따라 React, Angular, Lodash 같은 프레임워크 또는 라이브러리를 도입하거나 Babel, Webpack, ESLint 등 여러가지 도구를 사용할 필요가 있다. 이때 npm이 필요하다
3.3.1 Node.js 와 npm 소개
- Node.js란?
- 크롬 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임 환경
- 브라우저에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서 동작할 수 있게 만든 것이 Node.js
- Npm이란?
- Node.js 패키지 매니저 (Node.js를 설치하면, 자동으로 설치된다.)
- 오픈소스 라이브러리 및 프레임워크 등의 다양한 패키지를 설치하고 관리할 수 있는 도구
- 프로젝트에서 필요한 패키지들을 package.json 파일에 명시하면, 이를 토대로 npm이 패키지를 자동으로 설치 및 관리해 준다.
- Npm에 관련된 설명을 더 읽고 싶다면 →
3.3.2 Node.js 설치
- LTS 버전
→ 장기적으로 안정된 지원이 보장됨
- current 버전
→최신 기능을 제공하지만 업데이트가 발생하는 버전으로 안정적이지 않을 수 있음
그럼 그 둘 중에 뭘 골라야 하느냐
실제 개발 환경 : LTS
학습을 위해: Current 를 사용하는 것이 좋음]
→ 이때 NPM도 함께 설치된다
→ 이는 아래의 디렉터리에 설치되며, 버전에 따라 설치 위치가 바뀐다
- 윈도우 설치 경로
C:\\Progam Files\\nodejs\\node.exe
- macOs 설치 경로
/url/local/bin/node
설치과 완료되면 터미널(윈도우에서는 명령 프롬프트)에서 Node.js와 npm의 버전을 출력해 정상적으로 설치되었는지 확인한다.
$node -v
$npm -v
3.3.3 Node.js REPL
REPL: node.js가 제공하는 대화형 콘솔을 말한다. 이 콘솔에서는 자바스크립트 코드를 실행하고 결과를 즉각적으로 확인할 수 있다. REPL은 Read-Eval-Print-Loop의 약자로, 유저의 입력을 받아들이고(Read), 입력된 자바스크립트 코드를 실행(Eval)하며 결과를 출력(Print)한다. 그리고 이를 반복(Loop)한다.
프롬프트가 이런 식으로 >로 변경되면 자바스크립트 코드를 실행해 볼 수 있다.

한줄씩 한줄씩만 실행이 가능하다
- 자바스크립트 파일을 실행하려면 node 명령어 뒤에 파일 이름을 입력한다
→파일 확장자는 생략해도 된다.:
나는 이 야구 게임 코드를 실행해보겠다.

→ 야구 게임 코드가 궁금하다면 : https://insidepixce.tistory.com/86
파일 실행하기
이렇게 잘 입력되는 것을 볼 수 있었다.

→ But 프로젝트의 규모가 커짐에 따라 React, Angular, Lodash 같은 프레임워크 또는 라이브러리를 도입하거나 Babel, Webpack, ESLint 등 여러가지 도구를 사용할 필요가 있다. 이때 npm이 필요하다
'2023 공부한것들' 카테고리의 다른 글
| [Node.js] null과 undefined: 뭔지, 뭔 차이인지? (0) | 2023.06.28 |
|---|---|
| [3-4] 비주얼 스튜디오 코드 (0) | 2023.06.28 |
| [3-2] 개발자 도구 / 콘솔 / 브라우저에서 자바스크립트 실행/ 디버깅 (0) | 2023.06.28 |
| [3-1] 자바스크립트 실행 환경 (0) | 2023.06.28 |
| 20230628 오후 회고록 (0) | 2023.06.28 |