728x90
728x90
변수
변수란?
저장해놓은 데이터, 값을 가리키는 일종의 이름표
자바스크립트에서는 변수를 선언할 때 let, const, var 키워드를 사용한다.
let name = "ramona"
const place = "seoul"
console.log ("안녕". place , name, "이 왔다!")

이런 출력값이 나온다.
지난 시간 출력할때 console.log() 를 배웠는데, 원래는 출력할 내용 전부를 입력해야 했다.
그렇지만, 이번에는 변수 이름만 입력해도 된다 !
니다. let과 const는 블록 스코프 변수를 선언하는데 사용되며, var는 함수 스코프 변수를 선언하는데 사용됩니다. 변수를 선언할 때는 변수명을 지정하고, 이후에 = 기호를 사용하여 변수에 값을 할당할 수 있습니다.
- let : 한번 변수에 값을 할당하고 나서도 다시 바꿀 수 있다
let name = "ramona"
console.log(name);
name = "william"
console.log(name)
처음에 ramona 로 변수를 설정해주었는데, 뒤에는 william 으로 재할당을 해주었다
ramona에서 william으로 Name 변수에 할당된 값이 바뀌었다는 것을 알 수 있다.\

- const : let과 달리 변수에 재할당을 하지 않을 떄 사용
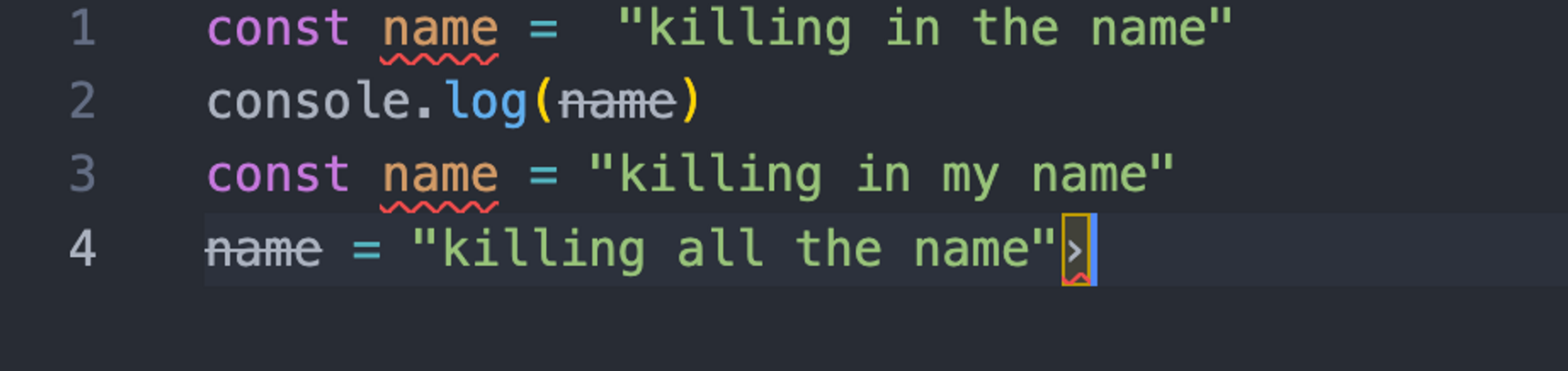
const name = "killing in the name"
console.log(name)
const name = "killing in my name"
name = "killing all the name"›
이게 과연 동작할까?

벌써부터 빨간줄이 가득가득한 걸 볼 수 있다.
const 를 두번 한 것 자체도 문제고, const name 후 다시 name을 지정해주는것도
여기 딱 보면,,, 딱 적혀있다

변수 name은 이미 선언되었습니다! 라고 이렇게 막아버리는 걸 볼 수 있음 !
var은… 인기 없음 걍 넘겨
300x250
'2023 공부한것들' 카테고리의 다른 글
| [TIL] 20230623 (0) | 2023.06.23 |
|---|---|
| [자바스크립트 문법 뽀개기] 1-5강 데이터 타입 (0) | 2023.06.23 |
| [자바스크립트 문법 뽀개기] 1-3강 : hello world (0) | 2023.06.23 |
| [TIL] 20230622 (0) | 2023.06.23 |
| [node.js] 사진 업로드 기능을 포함한 게시판: 백엔드 서버 구조 짜기 (0) | 2023.06.22 |